Note: Menus can be placed on your site using either a basic menu block or custom menu block. The following instructions are for basic menus.
- Click here for custom menu block instructions.
- Click here to learn more about the differences between basic and custom block menus.
Configuring a basic menu
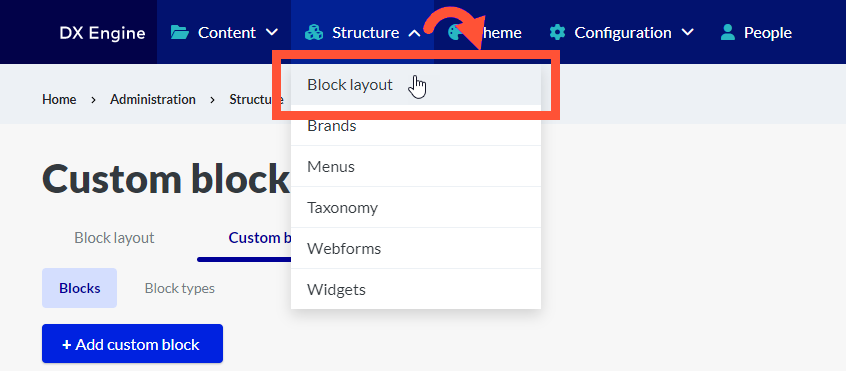
- Navigate to the Block layout page by clicking Structure > Block Layout in the DXE menu.

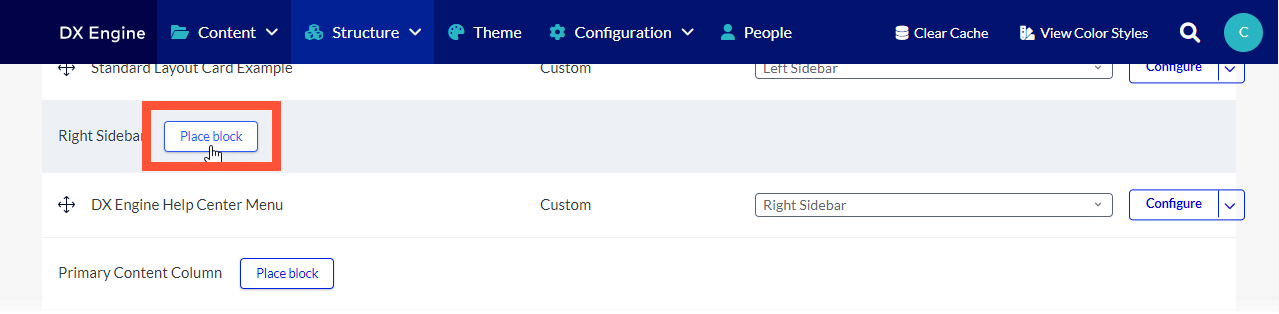
- Scroll down to the section where on the page you would like your menu to appear.
- For example, in Post content types, you have the option to display the right sidebar. You could place the menu in the Right Sidebar section. If configured to appear on posts, this block will appear in every post that displays the right sidebar.
- For more information on positioning blocks, please see the Block Layout section in our Blocks (Shared Elements) page.
- Click Place Block next to the region where you would want this menu to appear.

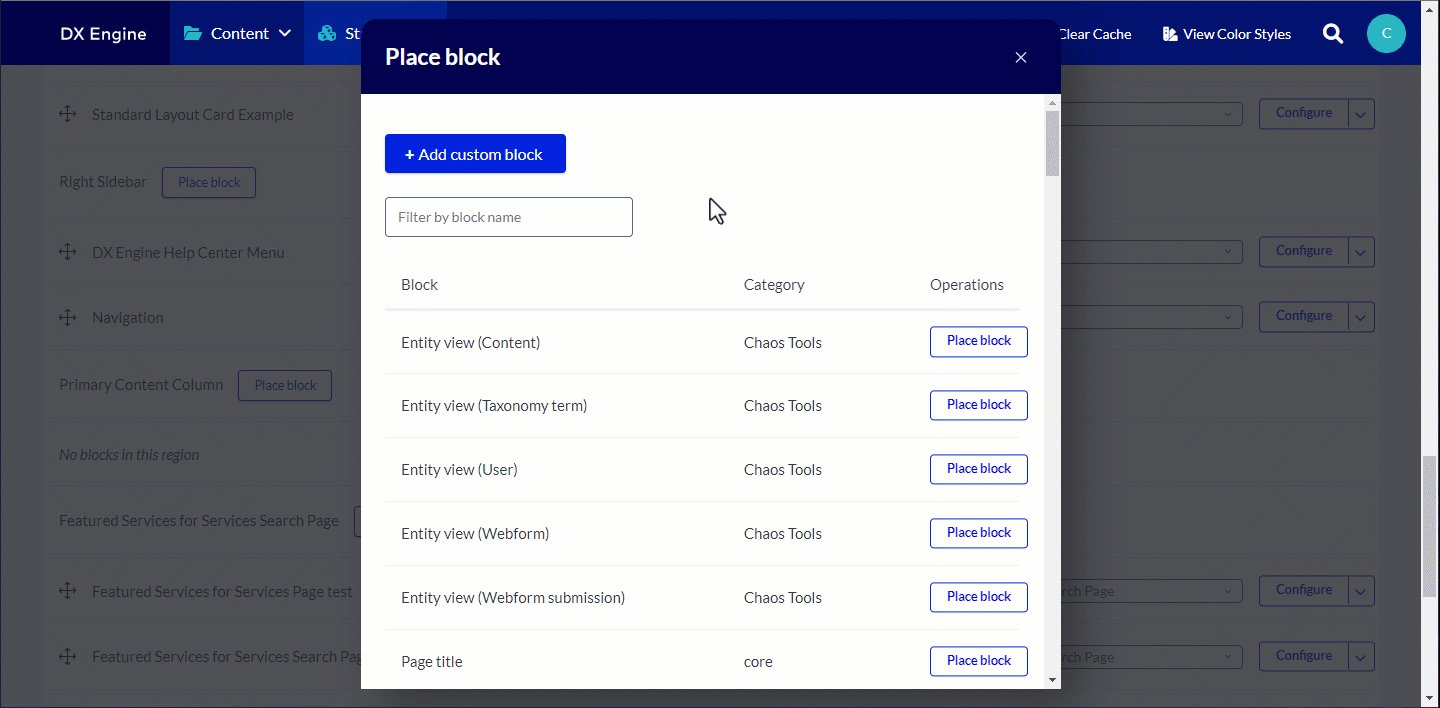
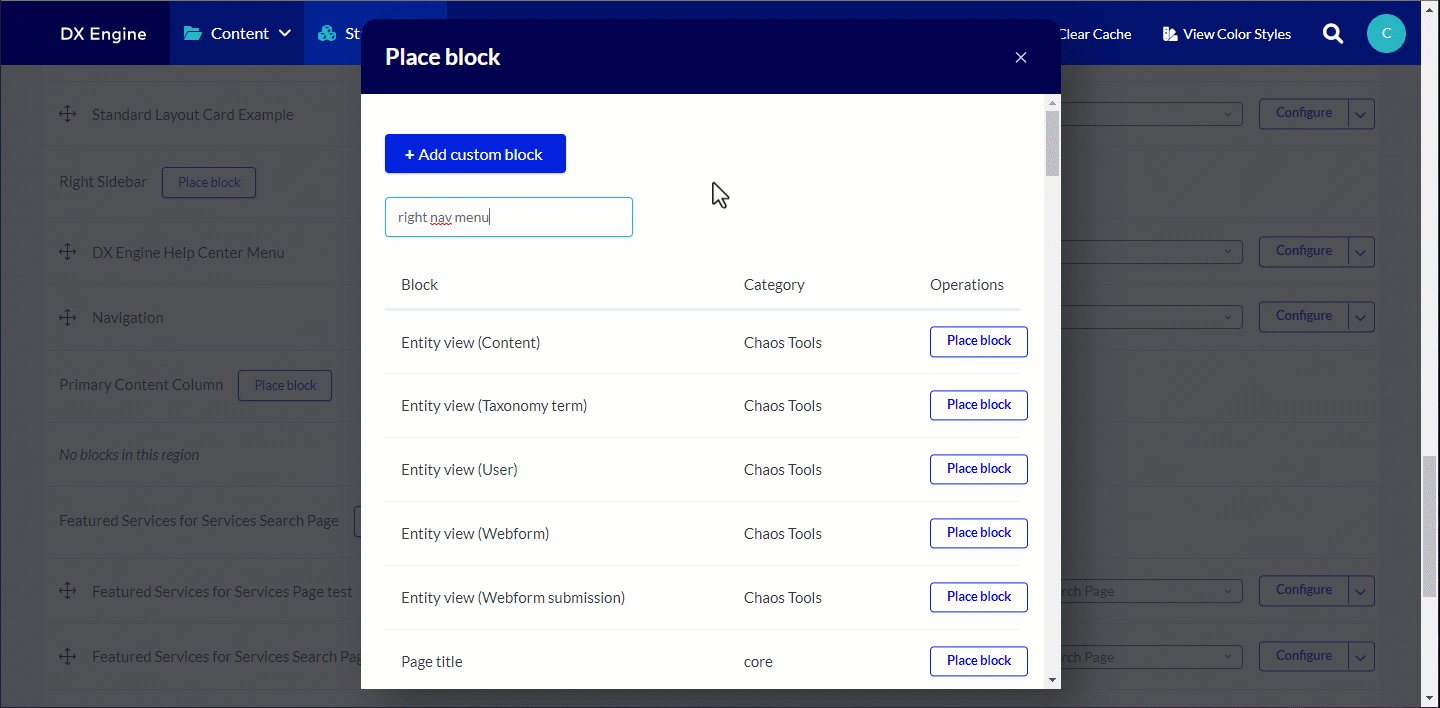
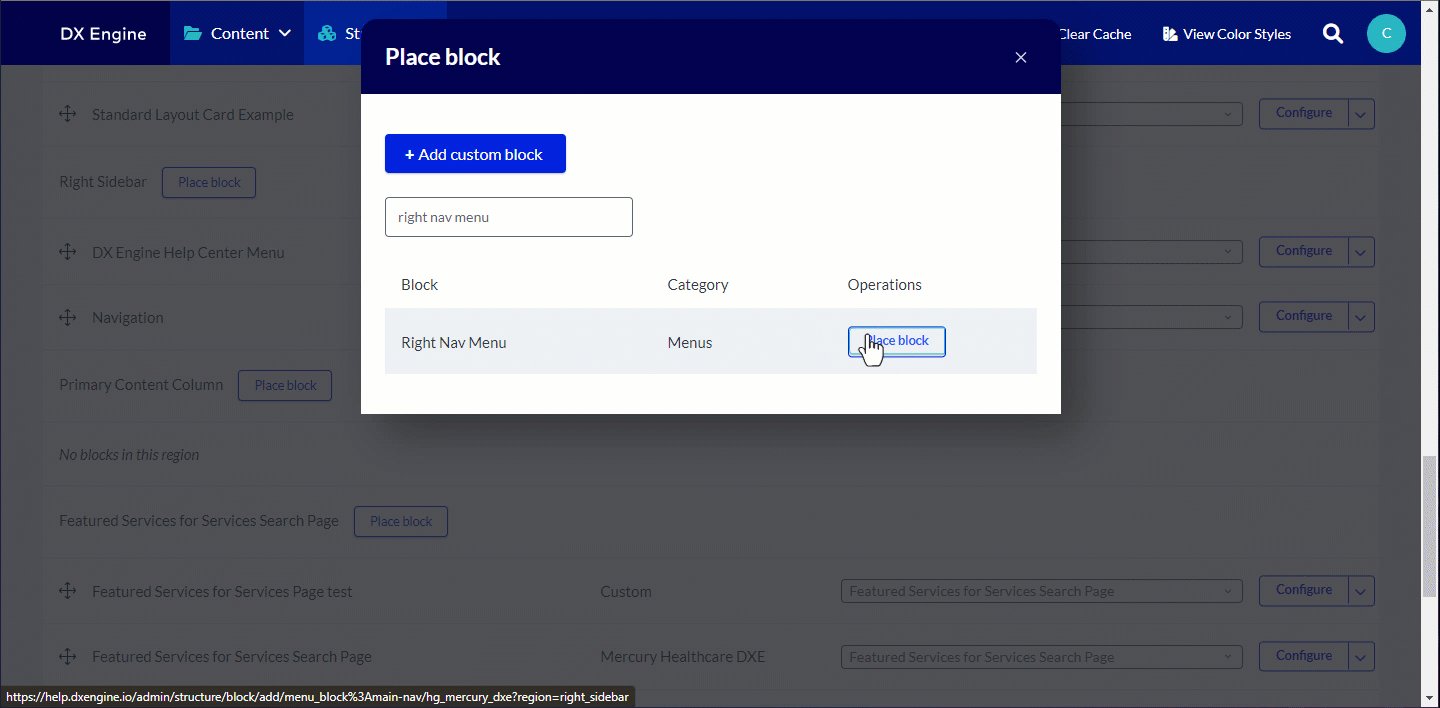
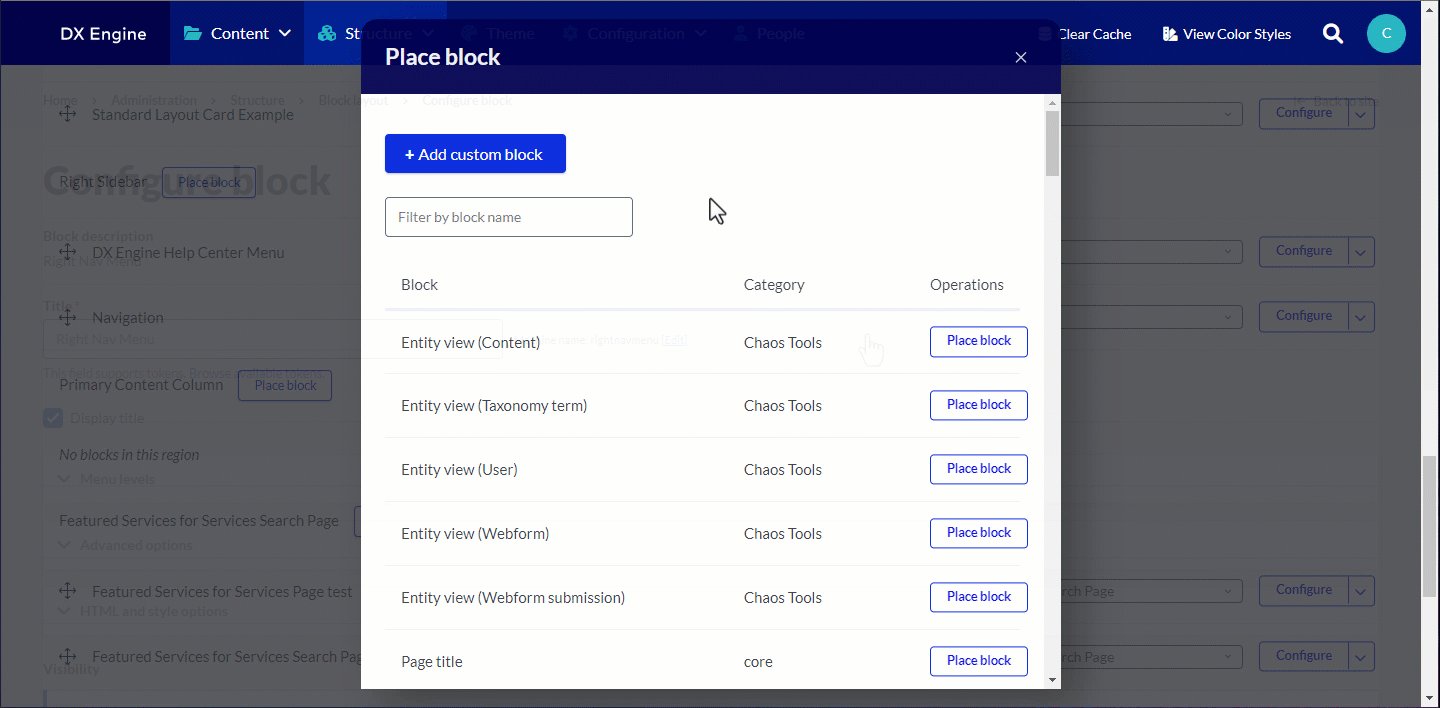
- In the Place block window, enter the name of your menu at the top. Then click Place block next to it in the list. Basic menus will show “Menus” under the category.

- In the Configure block screen, you can customize the menu with the following options:
- Title: Short text entry for a menu title
- Display Title: Check this box to display the title on the screen with the menu.
- Menu levels: These options will customize how the menu is displayed depending on which page the user is viewing.
- Initial visibility level: The menu is only visible if the menu link for the current page is at this level or below it. Use level 1 to always display this menu.
- Can be set to 1 through 9. As an example, setting this value to “2” would mean that this menu will not appear on any top level (1) pages, but will appear on any of their child (2) pages, or any pages nested inside them (3+).
- Number of levels to display: This maximum number includes the initial level.
- Can be set to 1 through 9 or "unlimited."
- Expand all menu links: Override the option found on each menu link used for expanding children and instead display the whole menu tree as expanded.
- Initial visibility level: The menu is only visible if the menu link for the current page is at this level or below it. Use level 1 to always display this menu.
- Advanced options
- Fixed parent item: Alter the options in “Menu levels” to be relative to the fixed parent item. The block will only contain children of the selected menu link.
- Use as title: Replace the block title with an item from the menu.
- Block title. Menu title, Fixed parent item’s title, Active item’s title, Active trail’s parent title, or Active trail’s root title can be selected.
- Make the initial visibility level follow the active menu item: If the active menu item is deeper than the initial visibility level set above, the initial visibility level will be relative to the active menu item. Otherwise, the initial visibility level of the tree will remain fixed.
- HTML and style options
- Theme hook suggestion: A theme hook suggestion can be used to override the default HTML and CSS classes for menus found in menu.html.twig.
- This is a more advanced feature and is generally unnecessary for most users.
- Visibility
- Content type: Select the content type(s) that this menu will appear on.
- Event, Location, Post, Provider, Enhanced Layout, Services, and Standard Layout can be selected.
- Leaving all unselected will default to Not restricted and show on all types.
- Variable: Enter a variable name, select an operator, and enter a value to test.
- When a visitor accesses any page on the site with the supplied variable as a URL parameter (e.g., http://yoursite.com/?your_variable=your_value), the value will be stored as part of their session and tested to determine visibility.
- Note that caching will be disabled for any block using variable visibility.
- Variable Name, Operator and Value can be identified.
- Pages: Specify pages by using their paths. Enter one path per line.
- The "*" character is a wildcard. An example path is "/user/*" for every user page.
- "<front>" is the front page.
- To exclude specific pages, prefix the path with a "!". Example excluded path "!/user/jc"
- Show or Hide can be selected to set whether the menu should show on the entered pages, or hide from them (and show on all others).
- Leaving everything blank will default to Not restricted and show on all pages.
- Roles: Show the menu based on whether the user has one of the selected roles.
- Anonymous, Authenticated, Administrator or DXE Manager can be selected.
- Leaving all unselected will default to Not restricted and show for all users.
- Content type: Select the content type(s) that this menu will appear on.
- Region: This will be populated with the region you selected Place block for earlier. You can change it to a different region here if you like.
- When all settings are configured as you like, click Save block at the bottom.

