Geolocation
DXE now has the ability to use a viewer's location to further refine their experience! You can set your DXE site to request location automatically. You can also add an interface element that allows the user to input their location manually.
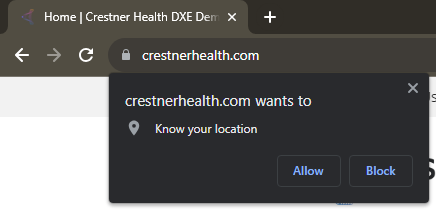
Automatic detection

OR
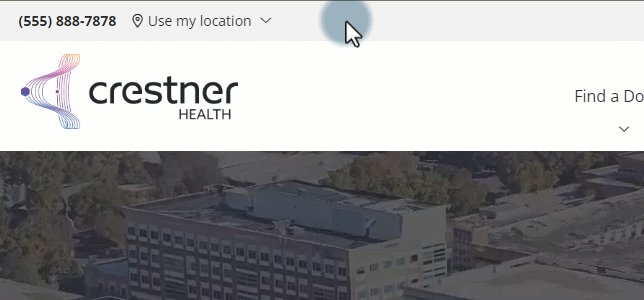
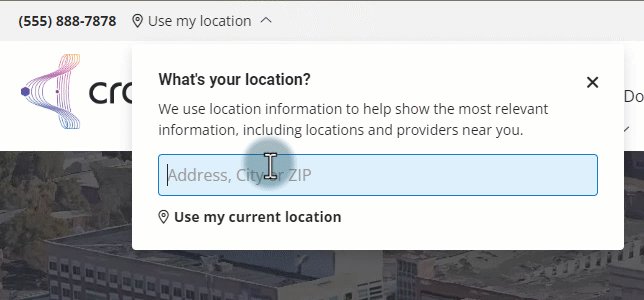
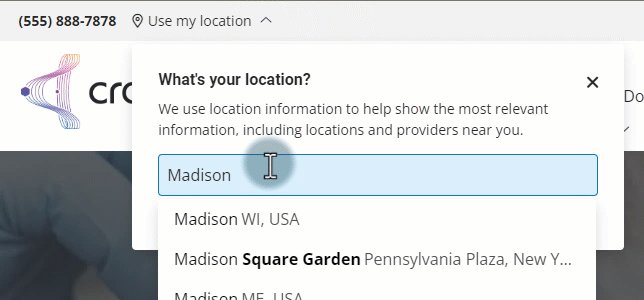
Manual input

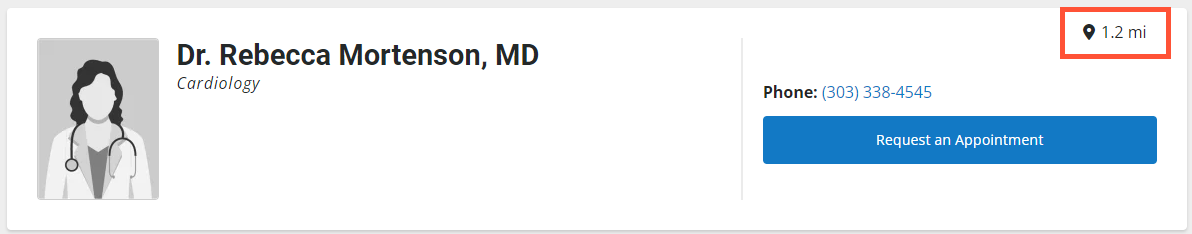
When a location is entered, providers and locations will display an approximate mileage distance from the user's location. Users can also filter results by distance. This is a much more convenient way for site viewers to browse for potential engagements.

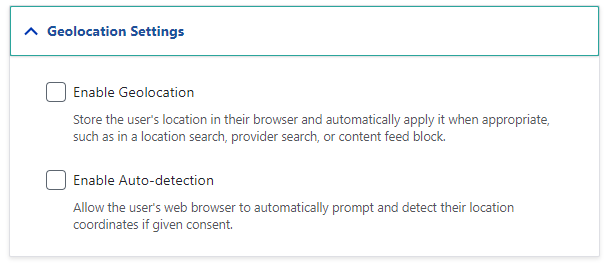
Geolocation settings can be adjusted by navigating to Theme > Miscellaneous Settings > Geolocation Settings:

- Enable Geolocation: Store the user's location in their browser and automatically apply it when appropriate, such as in a location search, provider search, or content feed block.
- Enable Auto-detection: Allow the user's web browser to automatically prompt and detect their location coordinates if given consent.
Header style updates
Header width
The header width can now be customized. Previously, the content of your site header was constrained to fit within a standard margin container. You can now set this container to extend the full width of the browser.


Header transparency
You can now also enable a subtle transparency effect on your page header. This is a cosmetic effect that adds to the overall presentation of your site. Note: This effect will be most noticeable when Sticky header is also enabled.


Setting full width or transparency
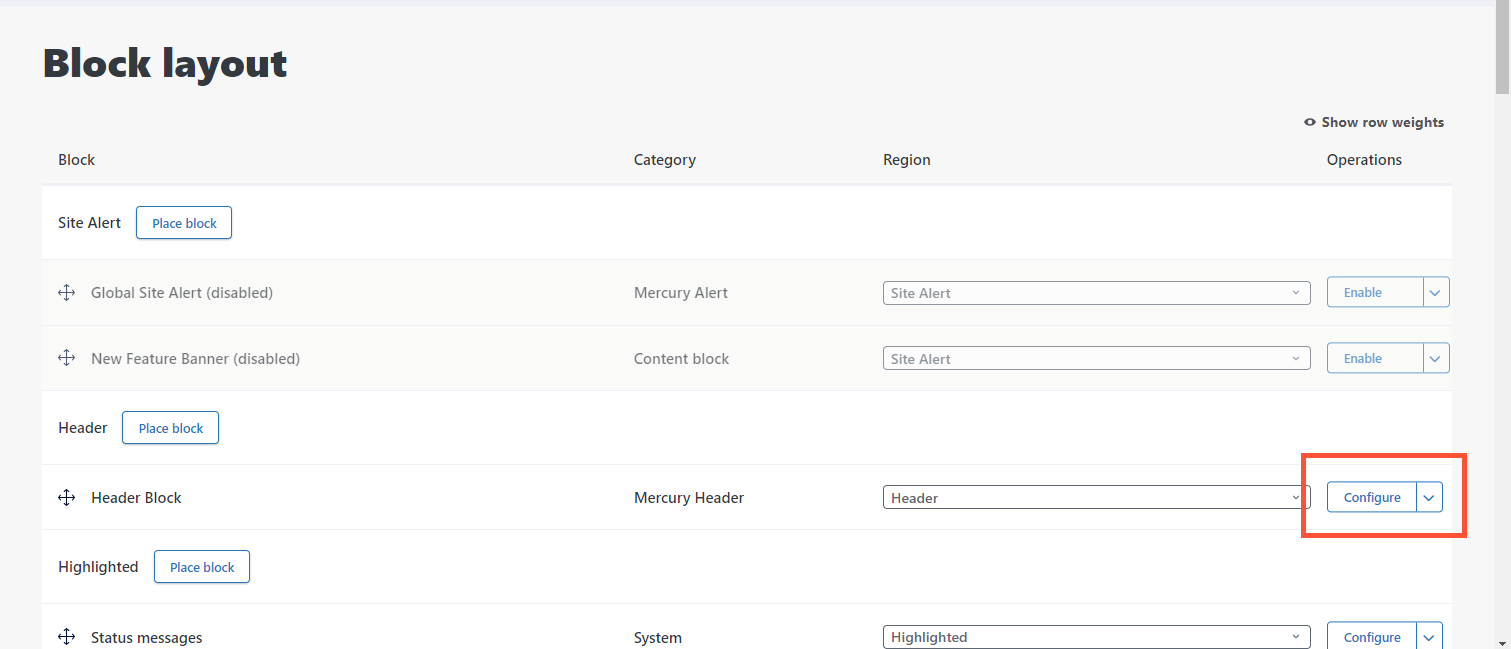
To enable either full width or transparency on your header, begin editing the header block by clicking Structure > Block layout, then Configure next to your page header block.

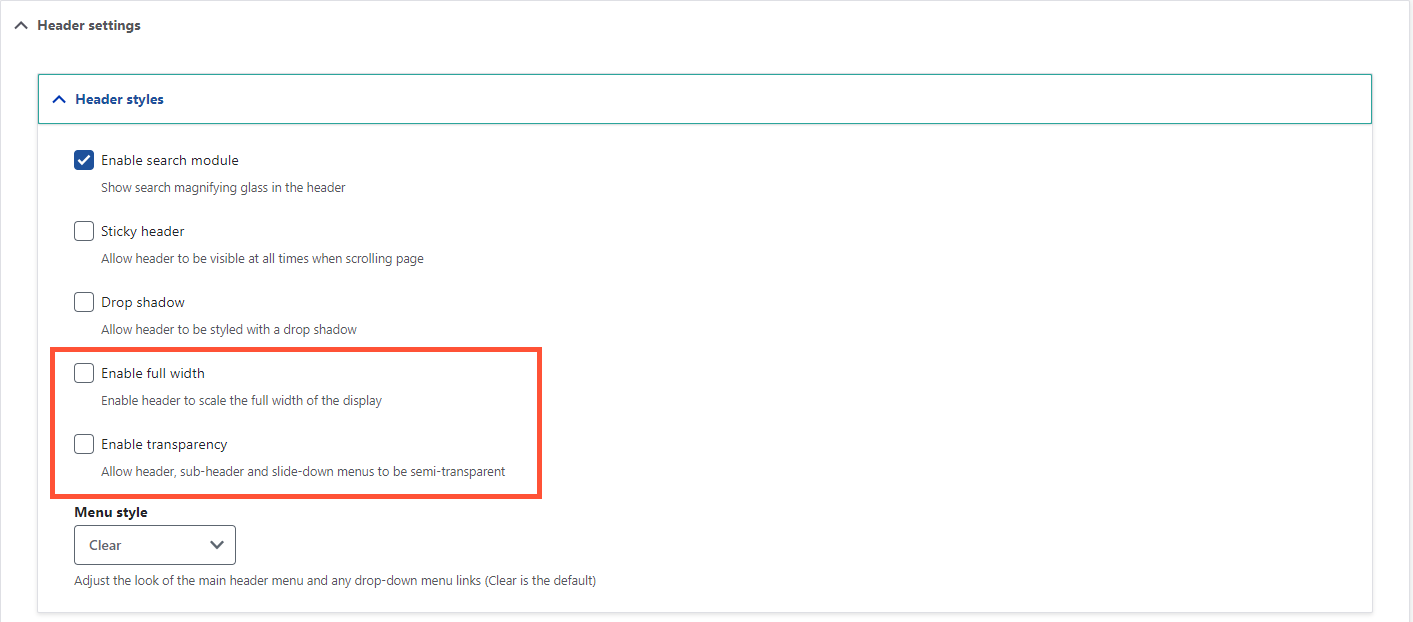
From there, expand Header settings then Header styles. Both options appear in the list of checkboxes.

Search autocomplete update
When performing a site search, autocomplete options now sort to show shorter word count terms first. Previously, these options were not sorted and longer article titles may have appeared near the top of the autocomplete list, requiring the user to scroll through if it was not applicable. Now shorter word counts are listed first, providing an easier search experience!



