Summary
An image carousel allows you to add a collection of pictures to any section in your site! Users can easily scroll through the image thumbnails and open a full size display of an image with a simple click. An image carousel is a great way to group a set of related images in your site in a sleek, easy-to-use interface.
Details
To add a marquee carousel, click Add layout in a blank section on your page, then select Marquee Carousel.

Image carousel general settings
You can set the following global options when creating an image carousel:
- Autoplay Interval: Enter an interval speed (in milliseconds) to enable automatic playback of the carousel slides (must be greater than or equal to 1000).
- Pause: Enable the marquee carousel to pause on hover; works best when autoplay setting is enabled.
- Animation Duration: Duration of the marquee carousel animation in milliseconds.
- Animation Timing: Easing function for the marquee carousel animation. Options are linear (constant speed), ease (natural acceleration / deceleration), ease-in, ease-out, and ease-in-out.
- Visible Slides: Number of images visible on the screen at once; default 3 slides.
- Slide Padding: Size of the space between carousel slides; default 10 pixels
- Vertical Alignment: Vertical alignment of all the slide images (top, center, bottom); default is top.
- Slide Border: Checkbox, check indicates you wish to set a 1 pixel border around each slide image.
Content settings
- Caption: Enter a text caption that displays on the carousel. This is a caption to the collection of images, not a single image. It will display on the carousel at all times.
- Call to Action: An optional link or button placed on the carousel, target URL can be specified.
Adding images to the carousel
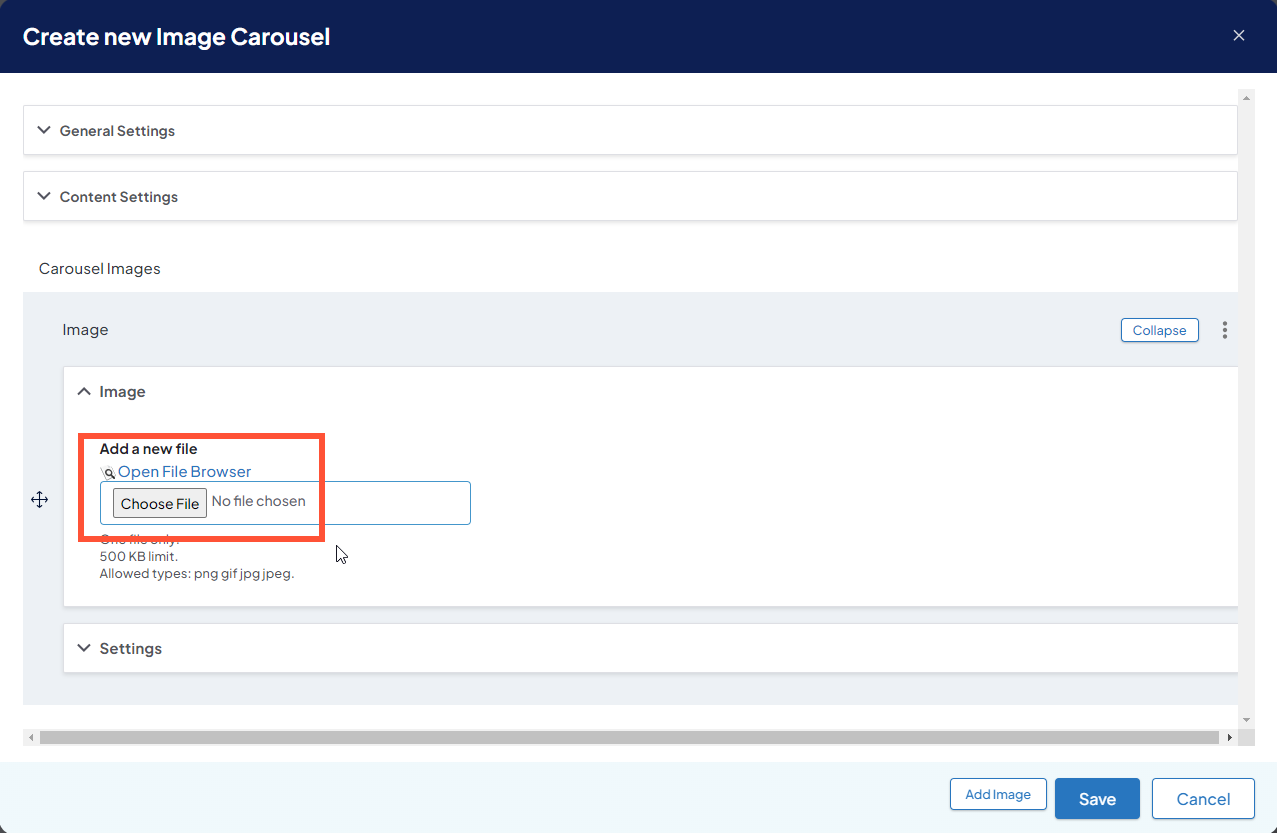
An image carousel has one placeholder image by default. To add or upload an image, scroll down the modal and select Open File Browser or Choose File:

- Open File Browser: Allows you to select from the list of images that you have already uploaded to your DXE site
- Choose File: Allows you to upload an image from your computer.

