Summary
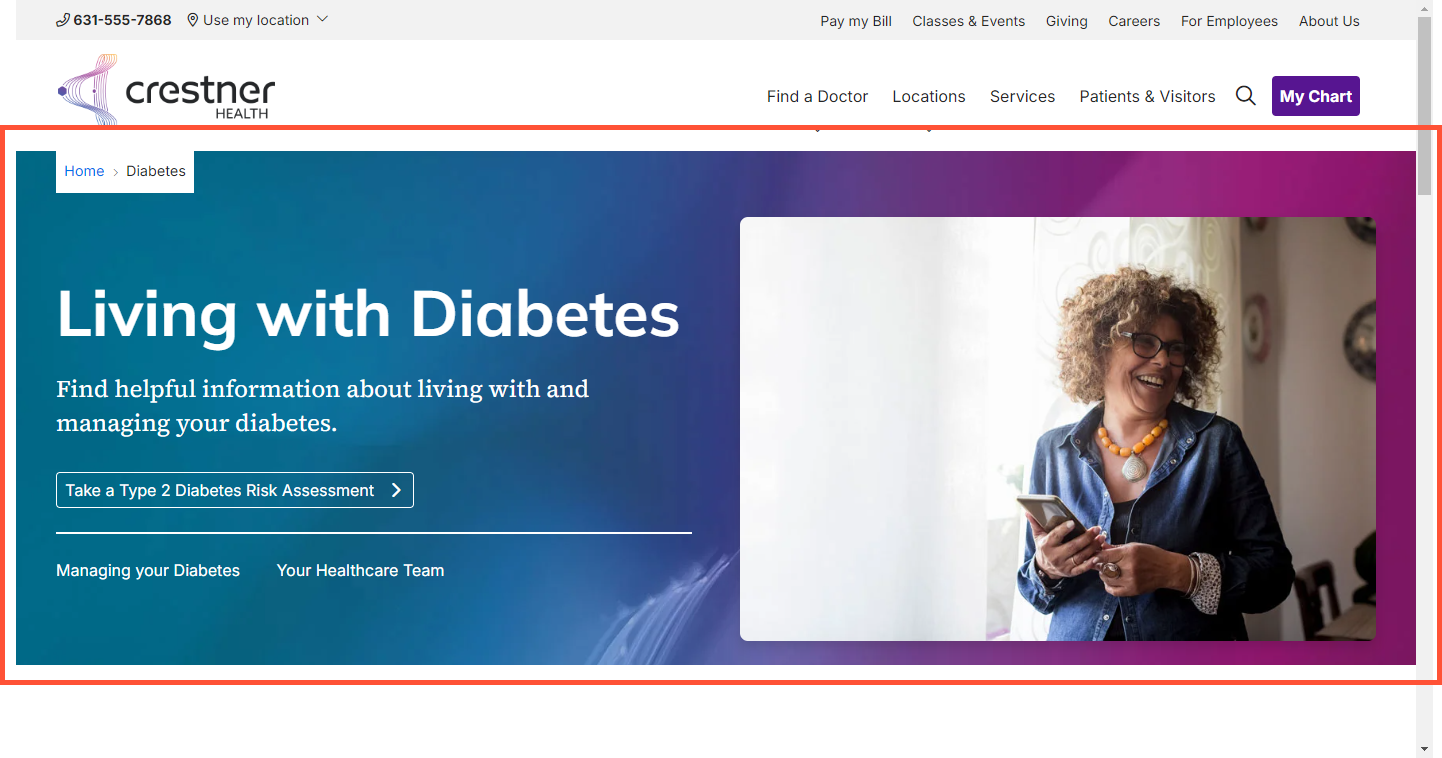
A Headline and Media Marquee is a component that can be placed in an Enhanced Layout page. It can be customized with:
- Background image (with or without overlay) & text color
- Headline and subheading
- Call to action
- Flexible links
- Featured image or slideshow with display choices and optional caption
- Site search bar
The Headline and Media Marquee component is essentially a template that automatically organizes itself based on the content you place in it, allowing for flexible uses while still maintaining a consistent design. It is normally used at the beginning of a page, but can be placed in any empty layout section.

Adding to a page
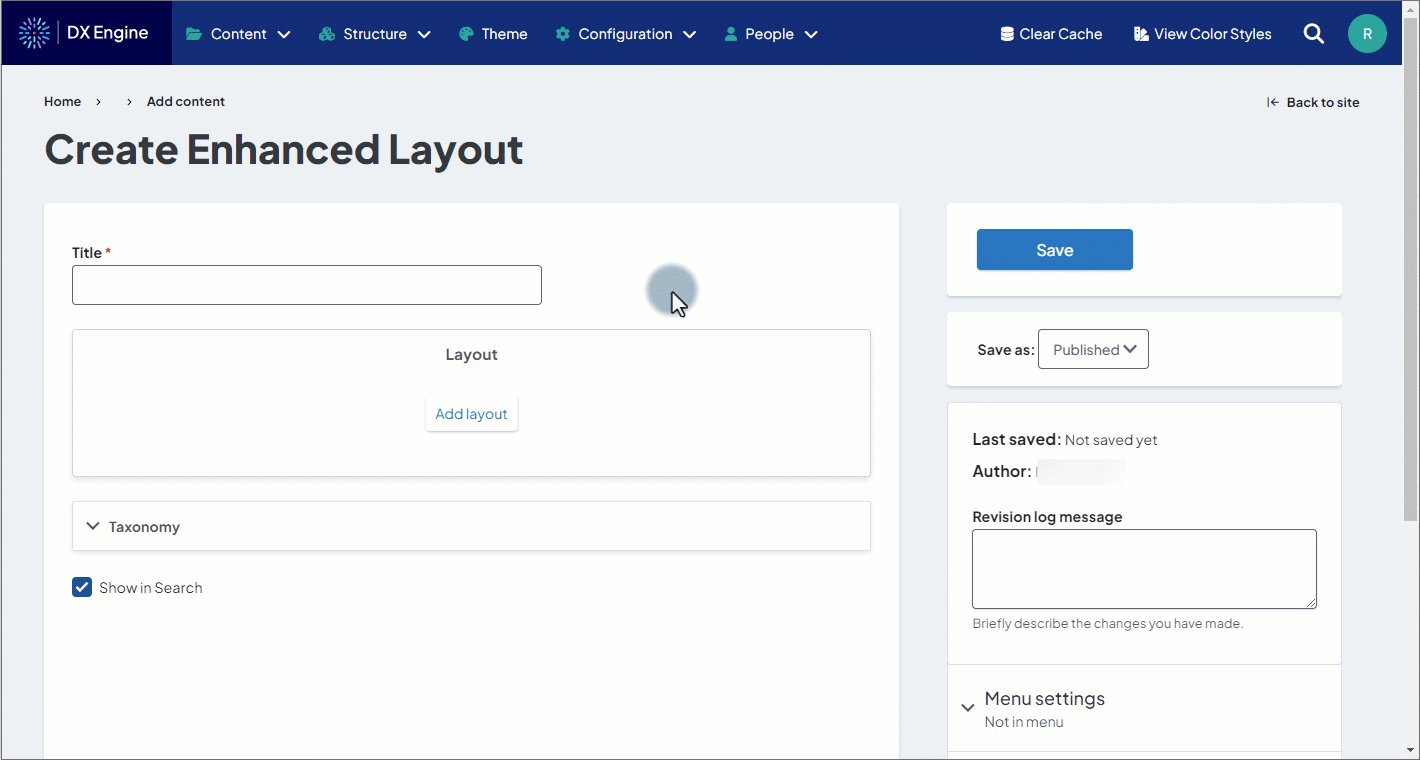
- While editing an Enhanced Layout page, click Add Layout in an empty section.
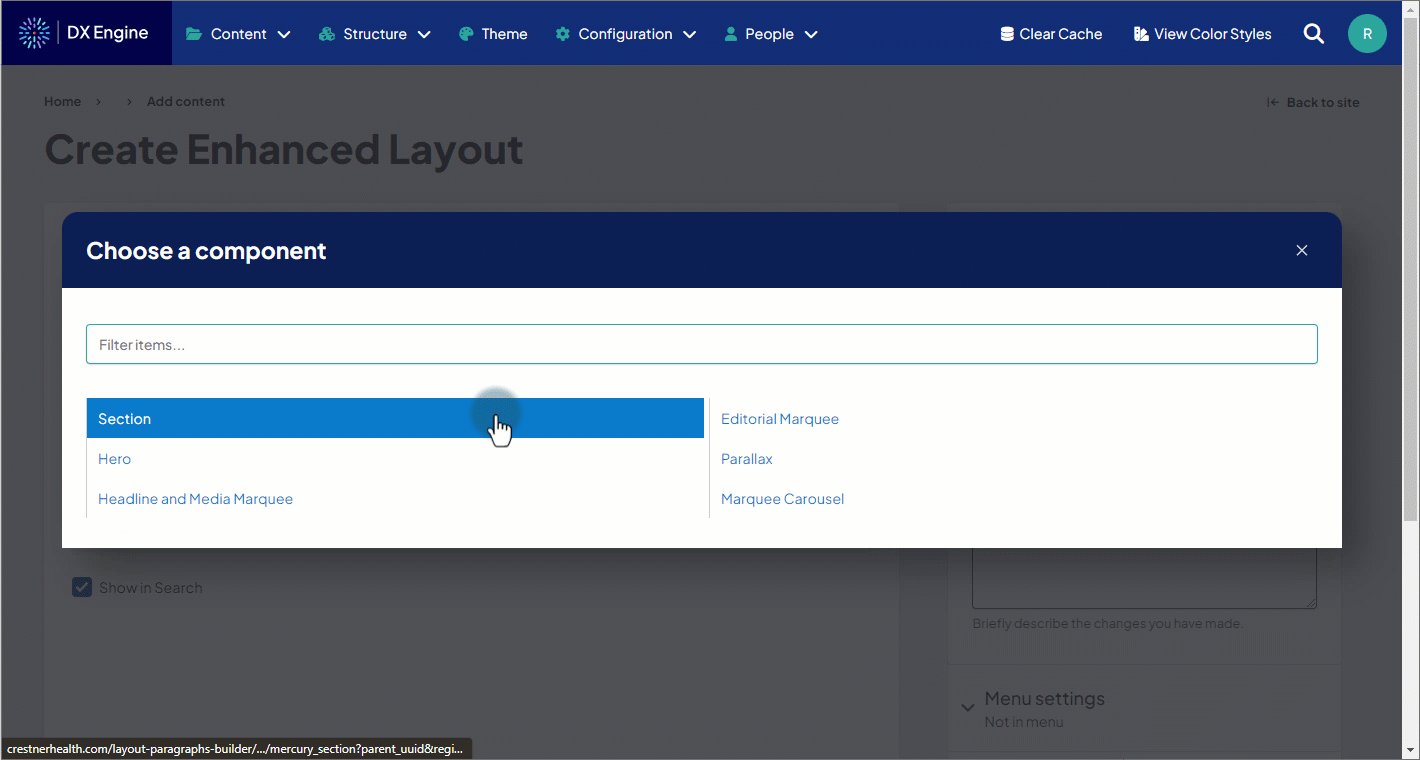
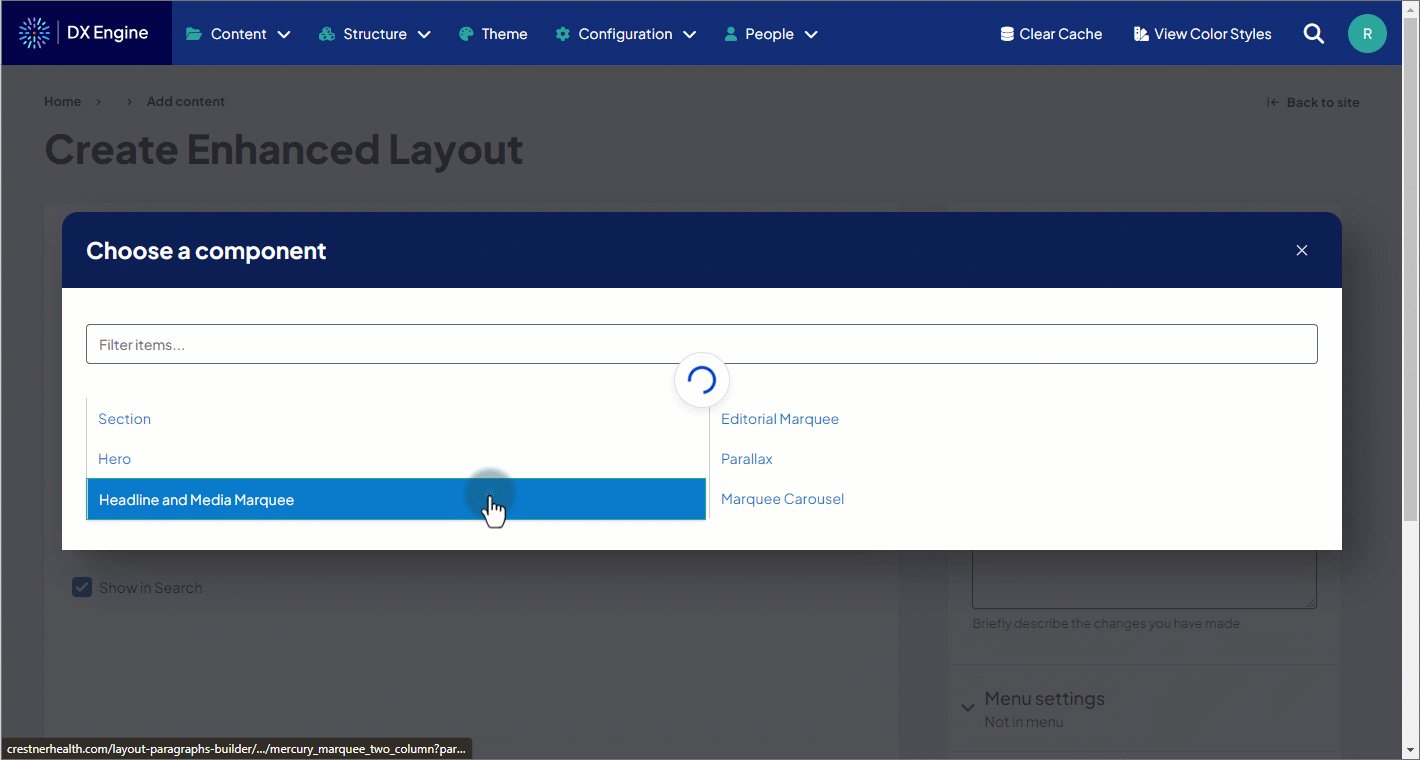
- Select Headline and Media Marquee.

Customization options
Fields marked with an asterisk * are required:
- Marquee Headline*: Text displayed in H1 font in the top left of the marquee. This should be no longer than a few words.
- Marquee Subheadline: Text displayed in smaller font below the headline. This should be no longer than 1 sentence.
- Text Color: Custom text color for the headline and sub-headline. Also adjusts the color of the horizontal line in the marquee.
- Call to Action: An optional button in the marquee encouraging a specific action from the user.
- URL: The URL destination of the Call to Action (CTA). This is required if a CTA is in use.
- Link text: The label of the CTA button. This is required if a CTA is in use.
- Link Style: A dropdown with options to choose the look of the CTA button. Options are:
- standard: A button with the colors set in the Theme settings.
- ghost: A transparent button with outline and text colors defined in the theme settings.
- ghost-white: A transparent button with white border/text.
- Button Icon: An optional icon to appear in the button. Icons are set by entering the applicable Font Awesome icon code.
- Flexible Links: Standard text links that appear below the CTA button. These are separated from the CTA by a horizontal line. Up to 3 flexible links can be added.
- URL: The URL destination of the flexible link. This is required for every flexible link in use.
- Link text: The displayed text of the flexible link. This is required for every flexible link in use.
- Settings: Display settings for the background elements of the marquee.
- Show Breadcrumbs: Checkbox checked indicates that breadcrumb navigation trail should be displayed within the marquee.
- Background Color: Set a custom background color for the marquee. This will also fill in any space left uncovered by a background image.
- Background Image: Upload an image to be used as the background of the marquee. One file only, max size 700 KB. Can be .png, .gif, .jpg or .jpeg file type. This appears on top of any set background color.
- Show Overlay: Checkbox checked indicates you wish to display an overlay on top of the background image within the marquee.
- Overlay Color: Set a custom color for the overlay.
- Overlay Opacity: Set the overlay opacity represented by percentage (i.e. 50 = 50%).
- Overlay Blend Mode: Change the blend mode of the overlay. Options are: - None -. normal, multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color, and luminosity.
- Media Embed: Option to embed an image or a slideshow into the second column of the marquee. (see Adding/configuring an image or slideshow below)
- Search Bar Embed: Option to add a site search bar to the marquee. (See Adding/configuring a search bar below)

