Overview
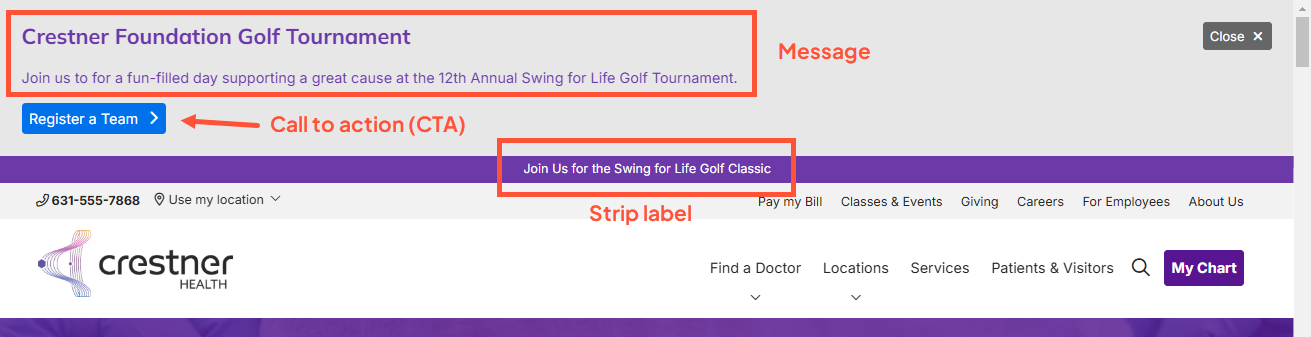
Site alerts appear at the very top of your Digital Experience Engine (DXE) site on all pages where the alert is configured to show. They are used for relaying highly important and/or time-sensitive information to your site visitors. They have 3 basic parts:
- Strip label: Short text headline for the alert that is always visible to the viewer.
- Message: Body text for more details about the alert. This section can be hidden by default and set to reveal when the user clicks or taps the strip label.
- Call to action (CTA): An optional button below the message that takes the user to the desired action.

Site alerts are a type of Block and can be configured with custom colors, behavior, and visibility settings.
Create a Site alert
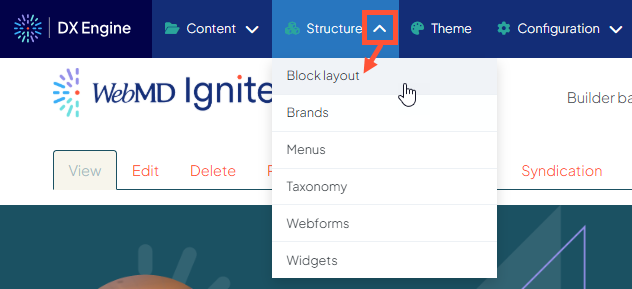
- Click the dropdown arrow next to Structure in the Toolbar, then Block layout.

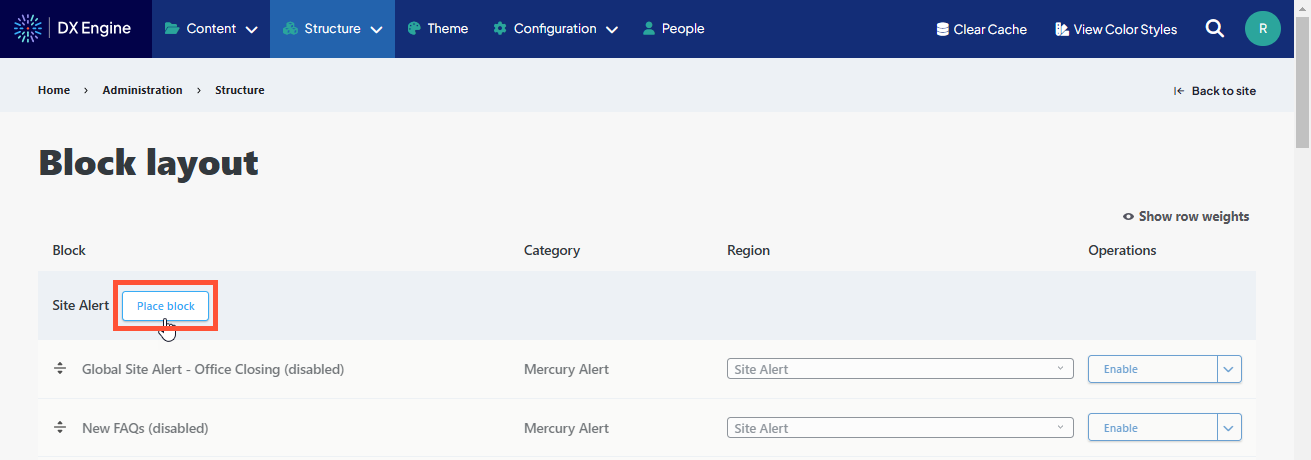
- Click Place block next to the Site Alert region.

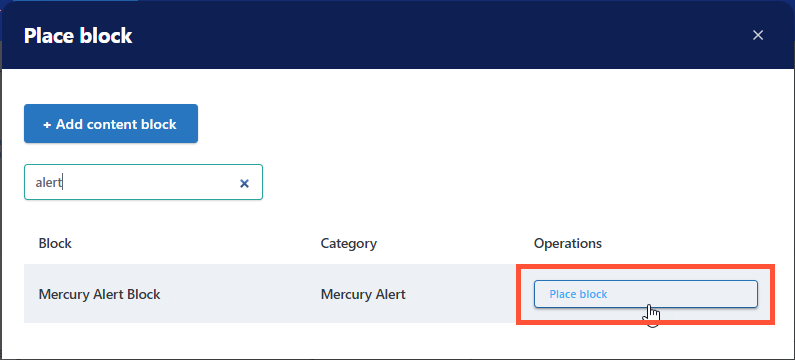
- In the Place block modal, enter "alert" in the filter box. Then click Place block next to Mercury Alert Block.