Overview
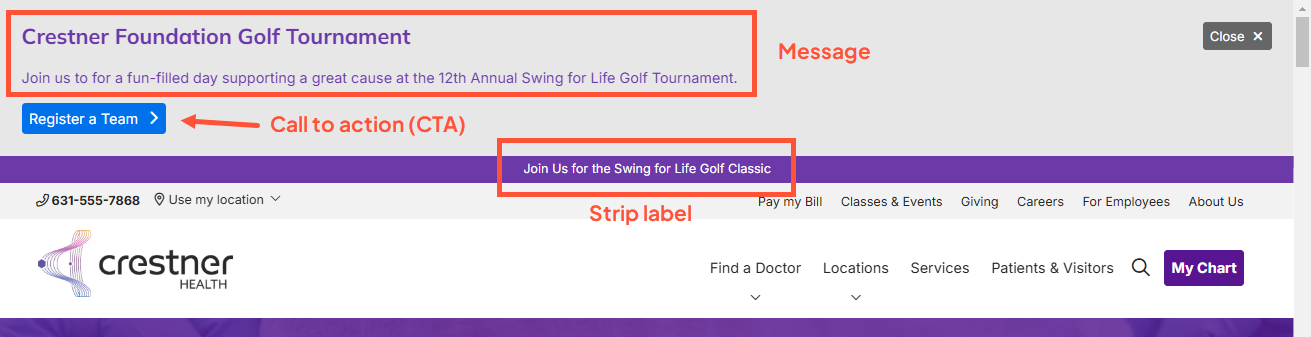
Site alerts appear at the very top of your Digital Experience Engine (DXE) site on all pages where the alert is configured to show. They’re used to relay highly important and/or time-sensitive information to your site visitors, and have 3 basic parts:
- Strip label: Short text headline for the alert that is always visible to the viewer.
- Message: Body text for more details about the alert. This section can be hidden by default and set to reveal when the user clicks or taps the strip label.
- Call to action (CTA): An optional button below the message that takes the user to the desired action.

Site alerts are a type of Block and can be configured with custom colors, behavior, and visibility settings.
Site alert configuration
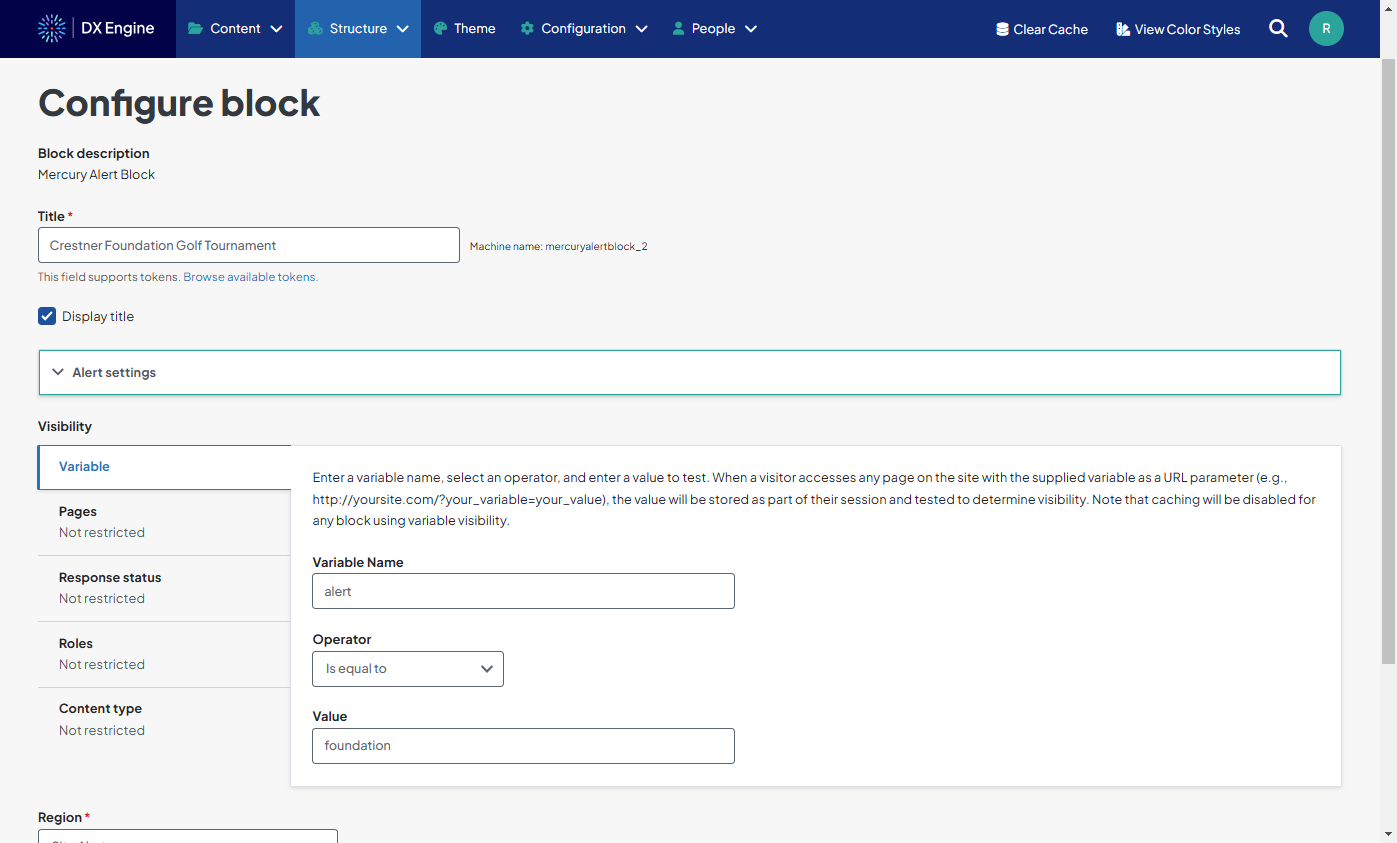
You can configure a site alert when first creating the alert, or by clicking Configure next to the alert on the Block layout screen.

Site alert fields
- Title: (Required) The title of the alert. This is how you’ll identify it in the Block layout list.
- Display title: A checkbox on all blocks. Marking the checkbox will display the Title field value as a header above the block contents. For site alerts, this checkbox value is ignored and the Title field value is not displayed.
Alert settings
The Alert settings section has 3 sections inside it:
- Alert content: The message conveyed to the site visitor in the alert, including an optional call to action.
- Alert style: The color settings for the alert body and font.
- Alert functionality: How the alert appears when first loaded and how the site visitor can interact with the alert.
Alert content
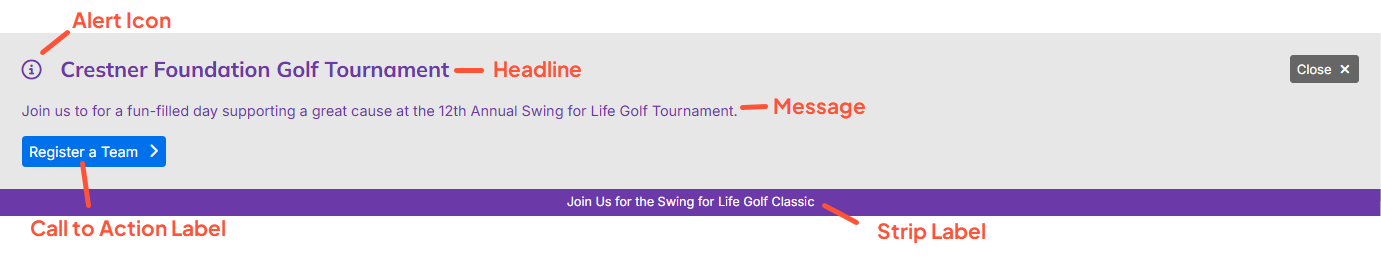
- Headline: Large headline text that appears at the top of the Message section of an alert.
- Alert Icon: An optional Font Awesome icon to appear alongside the headline.
- Message: Body text for the details of the alert. This text should be brief, but contain the necessary details for the site visitor to perform any wanted actions. The Message can be configured to hide by default and be revealed by clicking the Strip Label.
- Strip Label: Text for the alert that is always visible on the page. This should be 1 line only, similar to the Headline.
- Call to Action: An optional button that can appear in the message body to perform a desired action.
- Call to Action Label: The text label on the CTA button.
- Call to Action Link: The destination node or URL for the CTA button.
- Call to Action Icon: An optional Font Awesome icon to appear in the button alongside the label text.
- Button style: The button appearance:
- Standard button style: Colored with the primary button color as defined by the Theme.
- Ghost button style: Colored with the ghost button color as defined by the Theme. This is usually a more neutral color.
- Ghost transparent button style: Button with only an outline and text label.

Alert style
The following colors can be customized using the color picker:
- Alert background color
- Alert text color
- Close button background color
- Close button text color
- Close button border color
- Strip label background color
- Strip label text color
Alert functionality
- Collapse logic: How the alert appears when it loads, and how the site viewer can expand/collapse it. Options are:
- Open by default on every page load; site visitor can manually collapse the alert
- Open at all times. Site visitor cannot collapse the alert
- Open until hidden, then collapsed for the session
- Open on the first page load, then collapsed for the session
- Collapsed by default on every page load
Visibility
These settings are standard for every Block. In the case of site alerts, they determine when the site alert appears on your site and when it stays hidden.
Using the default values, the alert will appear at the top of every page for your site. However, you may have an alert that you only want to appear on pages related to a certain health topic in your site, like orthopedics. In that case, you could click the Pages tab, and enter "/orthopedics*" in the textbox. This will show the alert on every page that contains "/orthopedics" in the URL, but hide it for all others.
For more info about the options here, you can check the Setting block visibility section in our Adding and configuring blocks article.
Region
This must be set to the Site Alert region. Other regions are incompatible with site alerts.

