Summary
Menus help your users navigate through your site. You can use menus to group pages of similar topics together, helping people find the exact information they are looking for.
Creating a menu on your site takes a few steps:
Creating a menu
Editing the menu (assigning and organizing the menu items)
From here, there are a few options for placing it on your site:
Placing as a basic menu
Placing as a Custom Mercury Menu Block
Concept Definitions
To work with menus, it can help to start with a few definitions.
Menu : The container and structure of a selected set of menu items.
In other words, it helps to think of the “menu” as the organization of links, not the links themselves. A menu can be a blank placeholder waiting for items to be assigned to it.
Menu items : The links in a menu.
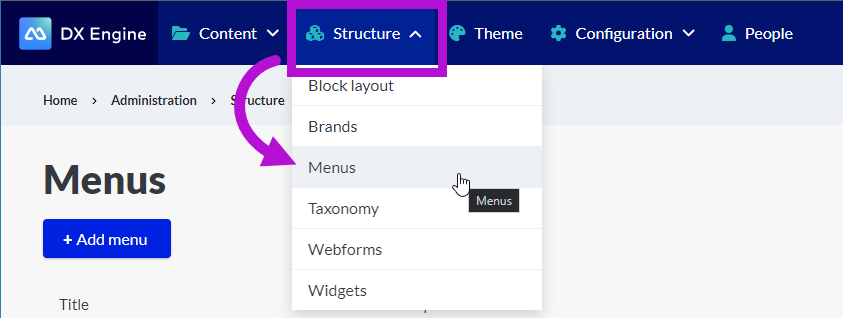
Creating a Menu Click Structure > Menus in the DXE menu to open the Menus page.
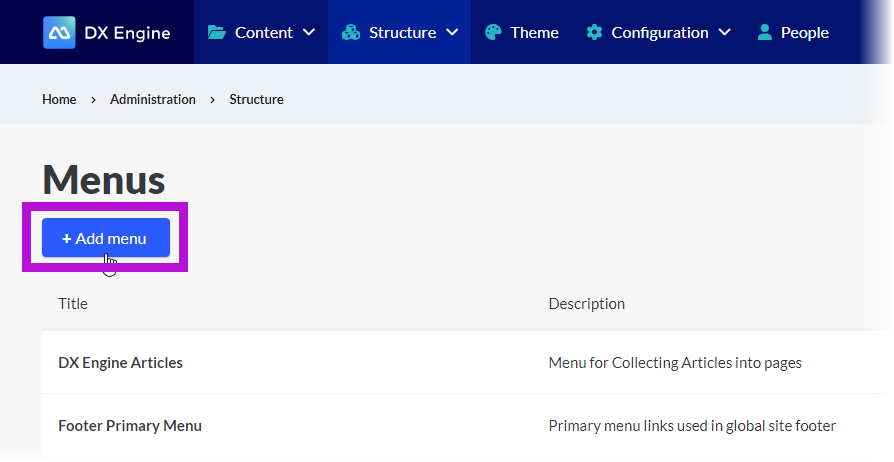
Then click + Add Menu .
Enter the following:
Title : A short name for your menu to differentiate it from others.Administrative summary : An optional short description.
Then click Save .
You’ll navigate to the Edit screen to configure and fill out menu items.
Editing a Menu
While editing a menu, you can do the following:
Add or remove links from the menu
Hide or unhide links (hiding removes them from a user’s view without removing them from an administrator’s view)
Organize the menu links
Set View Mode for each link in the menu
You will begin editing a menu automatically after creating it for the first time.
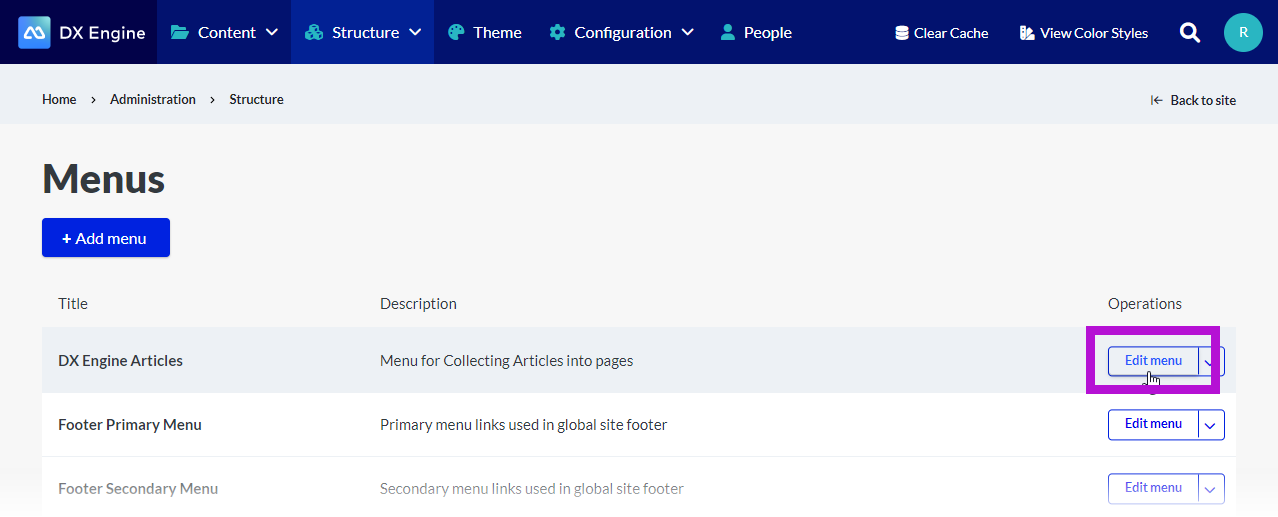
To edit an existing menu, click Structure > Menus in the DXE menu. Then click the Edit menu button next to the menu you want to edit.
The Edit page has two tabs:
Edit menu
View Modes Settings
Make sure you are viewing the Edit menu tab to edit the menu.
Adding Links to a Menu
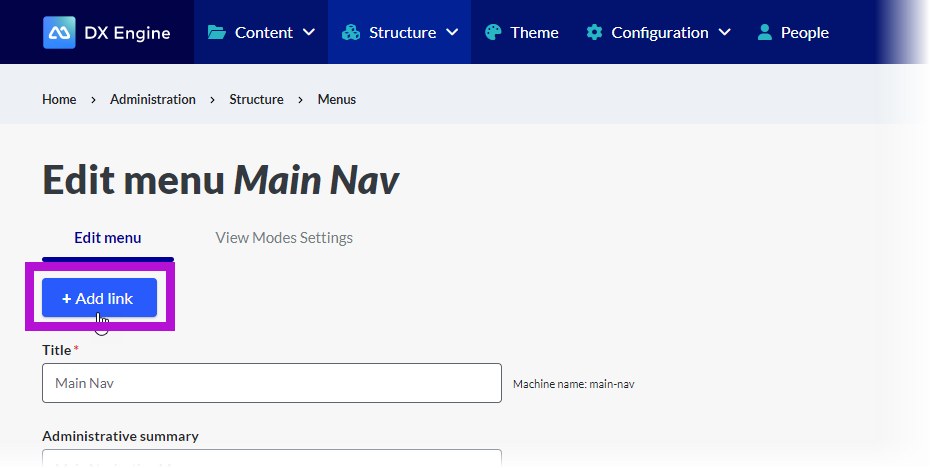
Click the + Add Link button.
In the Add menu link screen, enter the following:
Menu link title: The text to be used for this link in the menu.
Link: Link that the menu item points to.
Start typing the title of a piece of content to select it. You can also enter an internal path such as "/node/add" or an external URL such as "http://example.com ." Enter "<front>"to link to the front page. Enter "<nolink>" to display link text only. Enter "<button>" to display keyboard-accessible link text only. Enabled: A flag for whether the link should be enabled in menus or hidden (uncheck to hide link). Description: A short text entry to be shown when hovering over the menu link. Show as expanded: If selected and this menu link is a parent link. the menu will always appear expanded. This option may be overridden for the entire menu tree when placing a menu block. Parent link: A dropdown list of any other existing links in this menu. Selecting a link here will organize this menu item as a child item of that link. (i.e. the parent link will need to be expanded in the menu to reveal this link). Weight: Numeric entry to set this link’s “weight” among links in the same menu at the same depth. In the menu, the links with high weight will sink and links with a low weight will be positioned nearer the top. (i.e. if this number is higher than the weight of other links in the same group, this link will appear at the bottom). Negative numbers can be used to place links above another link with a weight of 0. With all of the above configured as you like, click Save at the bottom to save the link to the menu. Repeat this for as many links as desired. Arranging Menu Items You can arrange links after adding them to your menu by clicking and dragging them around by their directional arrows, then clicking Save. Removing a Menu Item from the Menu Click the dropdown arrow next to the menu item’s Edit button, then click Delete. You will have to confirm this decision by clicking Yes on a confirmation screen. Deleting the Menu Click the red Delete option at the bottom of the menu. After confirming, this menu will be erased immediately and permanently. If you want to recover the menu after deleting it, you will have to recreate it from scratch. Please be sure you want to delete the menu before continuing. Clear Related Data Click the Clear related data button at the bottom of the menu. You will have to confirm this by clicking Yes on a confirmation screen. View Modes Settings Basic Menu vs Custom Block As noted above, you can place the menu on your site directly, or set the menu to a custom Mercury Menu block and place the block on your site. There are a few key differences in appearance and configuration covered in the next sections. If you are unsure which style you prefer, you can create a Mercury Menu custom block and add your menu both ways - as a basic menu and the custom block - to an unpublished page. This will allow you to view both at once and decide which works better for you. Basic Menu Appearance Basic menus appear as a bulleted list of links. Child objects of the page being viewed are shown as sub bullets. The menu header has H5 formatting as defined by the theme. There are no animations other than normal hyperlink hover behavior. Custom Mercury Menu Block Appearance When placing a custom Mercury Menu block, it appears as a table list of menu items. Child objects can be navigated using on-screen arrow buttons. The menu header has H2 formatting as defined by the theme. When changing levels (between parent and child menu items), there is a horizontal slide animation. Hover animation is a full color change instead of underlining. Configuring a Basic Menu Navigate to the Block layout page by clicking Structure > Block Layout in the DXE menu. Scroll down to the section where on the page you would like your menu to appear. For example, in Post content types, you have the option to display the right sidebar. You could place the menu in the Right Sidebar section. If configured to appear on posts, this block will appear in every post that displays the right sidebar. For more information on positioning blocks, please see the Block Layout section in our Blocks (Shared Elements) page. Click Place Block next to the region where you would want this menu to appear. In the Place block window, enter the name of your menu at the top. Then click Place block next to it in the list. Basic menus will show “Menus” under the category. In the Configure block screen, you can customize the menu with the following options: TItle: Short text entry for a menu title Display Title: Check this box to display the title on the screen with the menu. Menu levels: These options will customize how the menu is displayed depending on which page the user is viewing. Initial visibility level: The menu is only visible if the menu link for the current page is at this level or below it. Use level 1 to always display this menu. Can be set to 1 through 9. As an example, setting this value to “2” would mean that this menu will not appear on any top level (1) pages, but will appear on any of their child (2) pages, or any pages nested inside them (3+). Number of levels to display: This maximum number includes the initial level. Can be set to 1 through 9 or unlimited. Expand all menu links: Override the option found on each menu link used for expanding children and instead display the whole menu tree as expanded. Advanced options Fixed parent item: Alter the options in “Menu levels” to be relative to the fixed parent item. The block will only contain children of the selected menu link. Use as title: Replace the block title with an item from the menu. Block title. Menu title, Fixed parent item’s title, Active item’s title, Active trail’s parent title, or Active trail’s root title can be selected. Make the initial visibility level follow the active menu item: If the active menu item is deeper than the initial visibility level set above, the initial visibility level will be relative to the active menu item. Otherwise, the initial visibility level of the tree will remain fixed. HTML and style options Theme hook suggestion: A theme hook suggestion can be used to override the default HTML and CSS classes for menus found in menu.html.twig. This is a more advanced feature and is generally unnecessary for most users. Visibility Content type: Select the content type(s) that this menu will appear on. Event, Location, Post, Provider, Enhanced Layout, Services, Standard Layout can be selected. Leaving all unselected will default to Not restricted and show on all types. Variable: Enter a variable name, select an operator, and enter a value to test. When a visitor accesses any page on the site with the supplied variable as a URL parameter (e.g., http://yoursite.com/?your_variable=your_value ), the value will be stored as part of their session and tested to determine visibility. Note that caching will be disabled for any block using variable visibility. Variable Name, Operator and Value can be identified. Pages: Specify pages by using their paths. Enter one path per line. The '*' character is a wildcard. An example path is /user/* for every user page. is the front page. To exclude specific pages, prefix the path with a '!'. Example excluded path !/user/jc Show or Hide can be selected to set whether the menu should show on the entered pages, or hide from them (and show on all others). Leaving everything blank will default to Not restricted and show on all pages. Roles: Show the menu based on whether the user has one of the selected roles. Anonymous, Authenticated, Administrator or DXE Manager can be selected. Leaving all unselected will default to Not restricted and show for all users. Region: This will be populated with the region you selected Place block for earlier. You can change it to a different region here if you like. When all settings are configured as you like, click Save block at the bottom. Configuring a Custom Mercury Menu Block Create the Custom Block From the DXE dashboard, under Manage, click Custom Blocks. Make sure Custom block library is the active tab. Then click the + Add custom block button near the top. Next, select Mercury Menu Block from the list. Enter the following: Block Description: (Required) A brief description of your block. You could also consider this the “name” of the block. Menu: (Required) Type the name of the menu that you created before and select it in the list. Settings Menu Heading: Set a custom heading to describe the contents of the menu. Default value is the word, "Menu". Contextual Menu Logic: Checkbox checked indicates the menu should retrieve the name and URL of the current page and set the active menu item to the appropriate contextual state. Start at Context: Checkbox checked indicates that menu should start displaying link hierarchy at the current context. If left unchecked, the complete menu hierarchy will be accessible to site visitors. Only applicable if Contextual Menu Logic checkbox is checked. Show Parent Menu Item: Checkbox checked indicates that heading should be overridden with the parent menu item associated with the current page (if available). Only applicable if Contextual Menu Logic and Start at Context are both checked. Show Child Links: Checkbox checked indicates that the menu should display immediate child links associated with the current menu item; if there are no child links, the current menu item and any corresponding siblings will be rendered instead. Only applicable if Contextual Menu Logic checkbox is checked. Revision log message: A log entry explaining the changes in this revision. This can be helpful when reviewing past revisions, but is not required. When complete, click Save at the bottom. Place the Custom Block Next, navigate to the Block layout page by clicking Structure > Block Layout in the DXE menu. Scroll down to the section where on the page you would like your menu to appear. For example, in Post content types, you have the option to display the right sidebar. You could place the menu in the Right Sidebar section. If configured to appear on posts, this block will appear in every post that displays the right sidebar. For more information on positioning blocks, please see the Block Layout section in our Blocks (Shared Elements) page. Click Place Block next to the region where you would want this menu to appear. In the Place block window, enter the name of your custom block at the top. Then click Place block next to it in the list. Custom blocks will show “Custom” under the category. In the Configure block screen, you can customize the menu with the following options: TItle: Short text entry for a menu title Display Title: Check this box to display the title on the screen with the menu. Visibility Content type: Select the content type(s) that this menu will appear on. Event, Location, Post, Provider, Enhanced Layout, Services, Standard Layout can be selected. Leaving all unselected will default to Not restricted and show on all types. Variable: Enter a variable name, select an operator, and enter a value to test. When a visitor accesses any page on the site with the supplied variable as a URL parameter (e.g., http://yoursite.com/?your_variable=your_value ), the value will be stored as part of their session and tested to determine visibility. Note that caching will be disabled for any block using variable visibility. Variable Name, Operator and Value can be identified. Pages: Specify pages by using their paths. Enter one path per line. The '*' character is a wildcard. An example path is /user/* for every user page. is the front page. To exclude specific pages, prefix the path with a '!'. Example excluded path !/user/jc Show or Hide can be selected to set whether the menu should show on the entered pages, or hide from them (and show on all others). Leaving everything blank will default to Not restricted and show on all pages. Roles: Show the menu based on whether the user has one of the selected roles. Anonymous, Authenticated, Administrator or DXE Manager can be selected. Leaving all unselected will default to Not restricted and show for all users. Region: This will be populated with the region you selected Place block for earlier. You can change it to a different region here if you like. When all settings are configured as you like, click Save block at the bottom.