
Add your own site styling and functionality
Our new CDN (“Content Delivery Network”) Asset Injector is an advanced tool for adding your own site styling and functions into DXE!
What it is
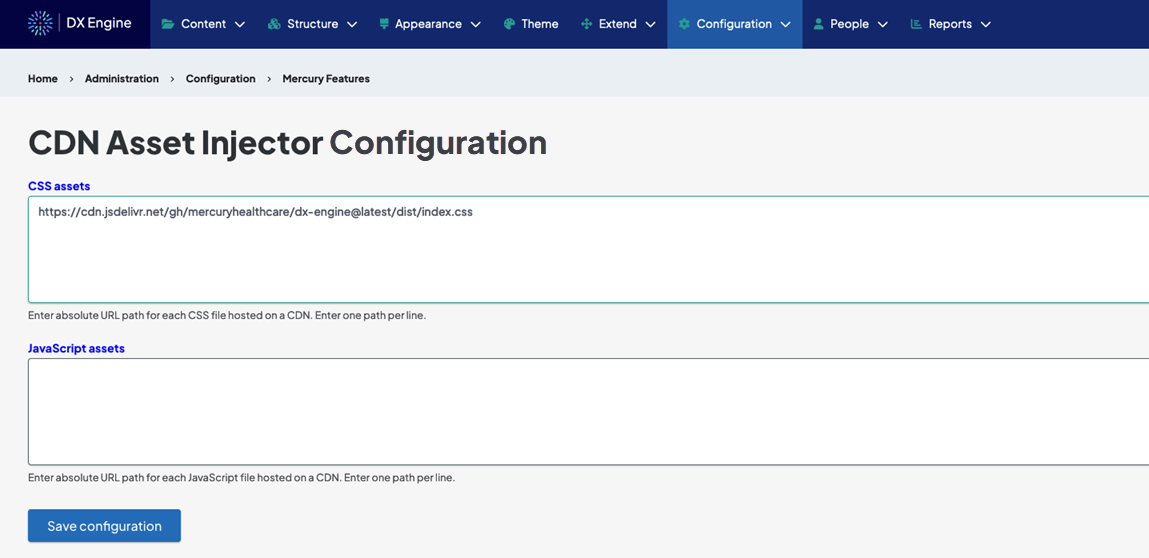
The CDN Asset Injector lets you connect CSS or JavaScript assets hosted on third-party sites (such as cdn.jsdeliver.net) to your DXE site. Once connected, you can reference those assets in the HTML of your site pages to utilize their formatting and functionality in DXE.
How it works
Once the CDN Asset Injector is enabled, connecting assets is as easy as opening the new CDN Asset Injector module and pasting in the URLs for your CSS and JavaScript assets.

Why it matters
Existing CSS or JavaScript can be integrated into DXE using the CDN Asset Injector. By injecting the third party assets, you can call the code in your DXE website and use those features in DXE.
CSS and JavaScript are are both useful tools for building and modernizing a website including custom looks for certain site elements, advanced animations, and more.

Provider search improvements
The provider search experience in DXE just keeps getting better!
What it is
The following enhancements are now available:
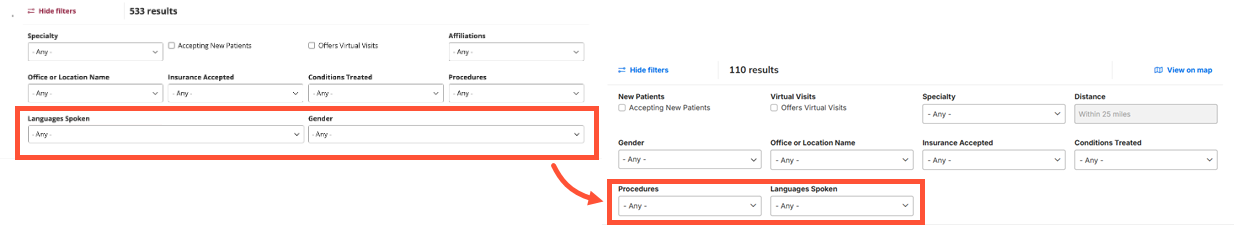
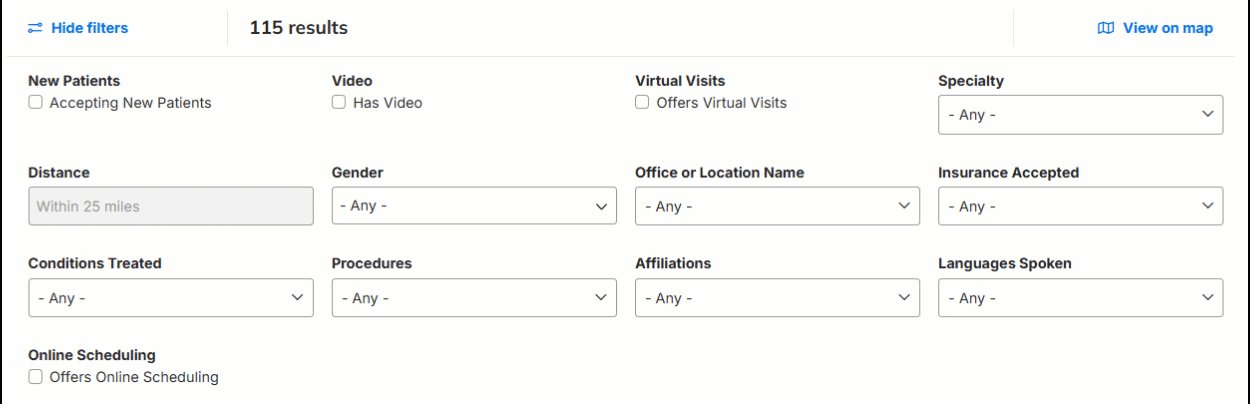
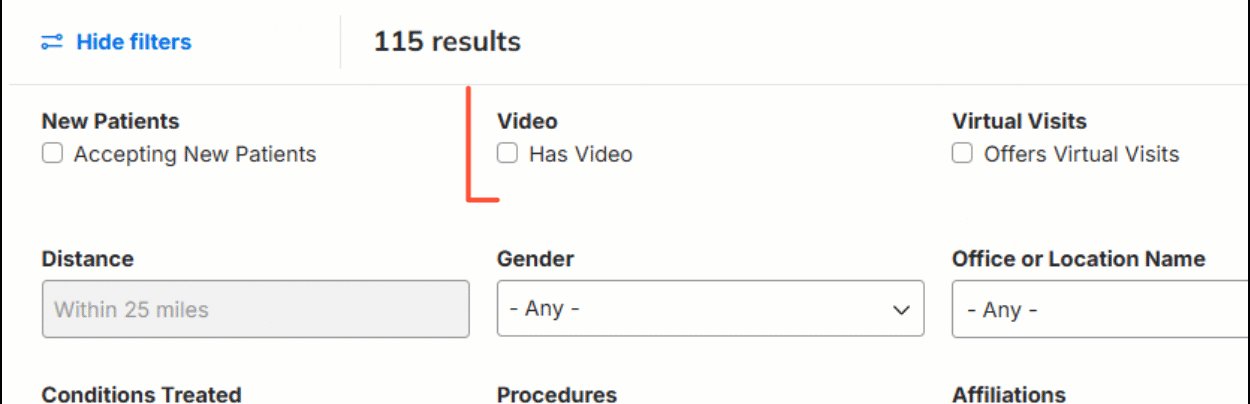
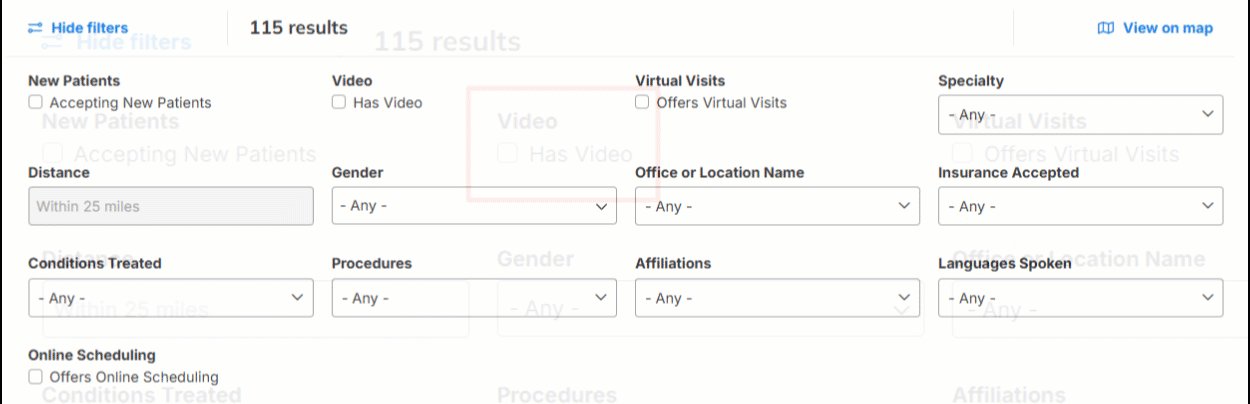
- Filter widths are more uniform:

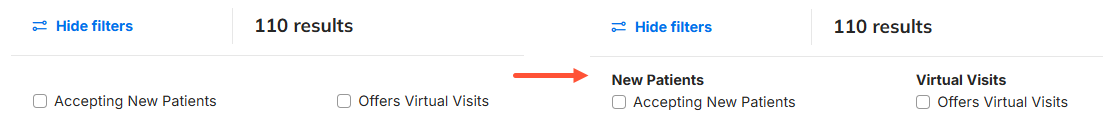
- Checkbox filter labels are visible:

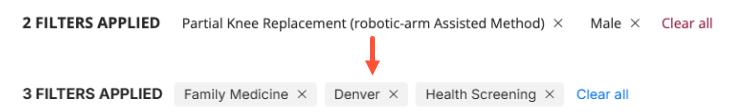
- Badge style of applied filters is more pronounced:

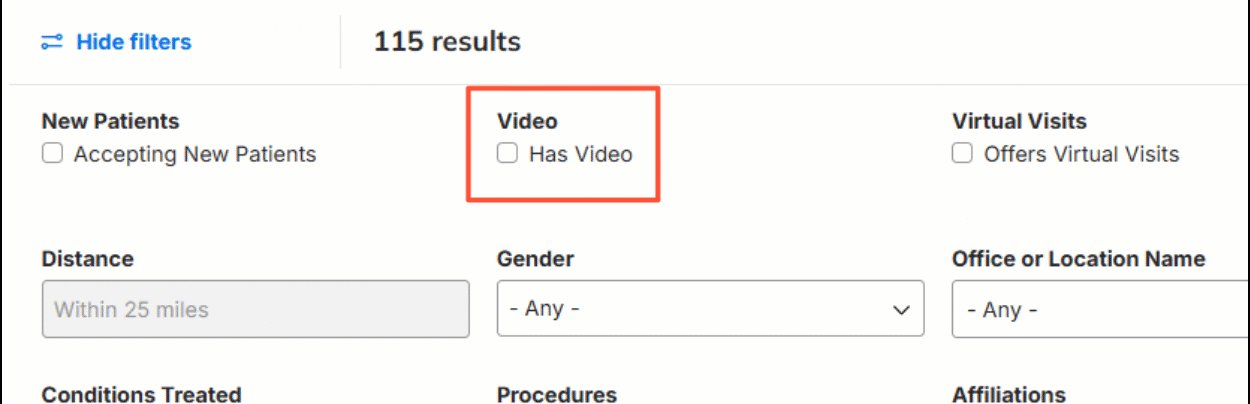
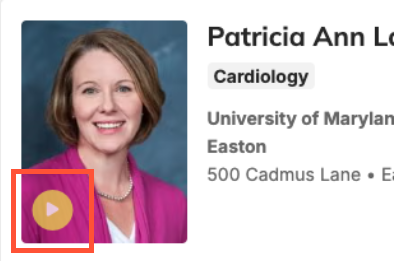
- Users can filter providers that have a video in their profile:

- Option to display a video icon on Provider cards for providers that have a video in their profile:

How it works
The following enhancements have been rolled out to your DXE provider search page automatically:
- Uniform filter widths
- Checkbox filter labels
- More pronounced filter badge styling
The Has Video filter option on the provider search page and the video icon on Provider cards can both be enabled in the Provider tab in the Theme settings.
Why it matters
Provider search now has a more uniform and useful search experience for your users!
Font Awesome icon support in Text editor
Use Font Awesome icons to make your articles more engaging!
What it is
Font Awesome is a repository of icons widely used and considered standard across many popular websites and apps. Now you can add code for Font Awesome icons anywhere in the body of your articles.
How it works
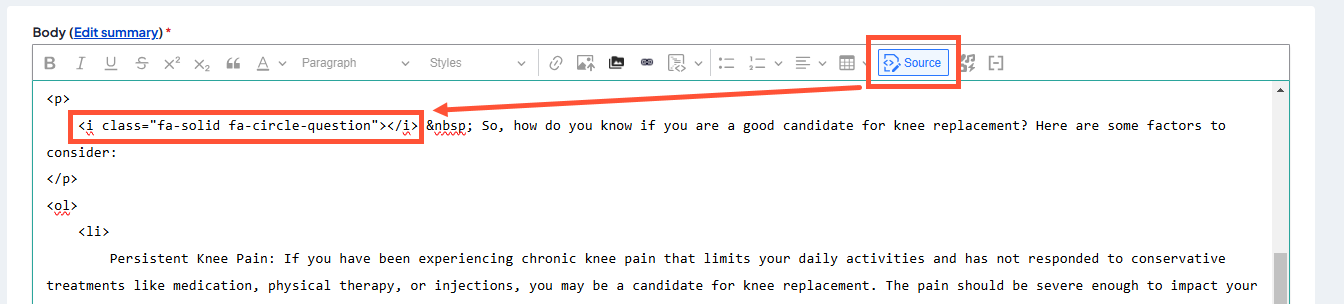
To add code, copy the HTML code for the desired icon from Font Awesome, and paste it into the Source of your article where desired:

The icon is displayed in that location in the article:
![]()
Why it matters
Now you can easily use Font Awesome icons in the body of your articles! Font Awesome icons are an easy way to add glyphs to your article text for more visual engagement.
Connecting Location search to geolocation
Location search now includes geolocation when available!
What it is
The Location Search page now includes the user's location collected by site geolocation (if the user allows this browser feature).
How it works
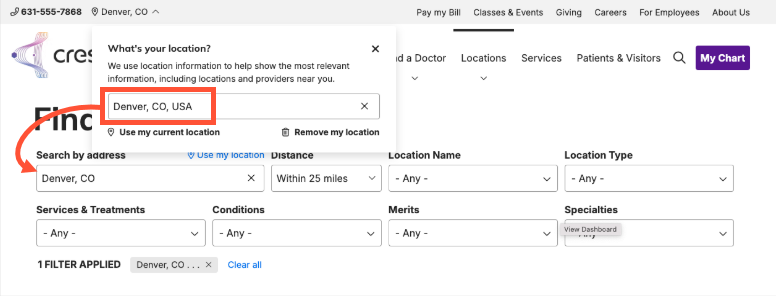
If a user sets their location in the site header, this location will automatically be applied to the location search filter and the Distance filter will be enabled:

Why it matters
The search now defaults to the user’s set geolocation, removing the requirement to enter their location again, providing a far more intuitive and user friendly experience when searching for locations!
Post type: Added ability to hide publish date
Showing the publish date on Posts is now optional!
What it is
New controls have been added to Posts and the Theme:
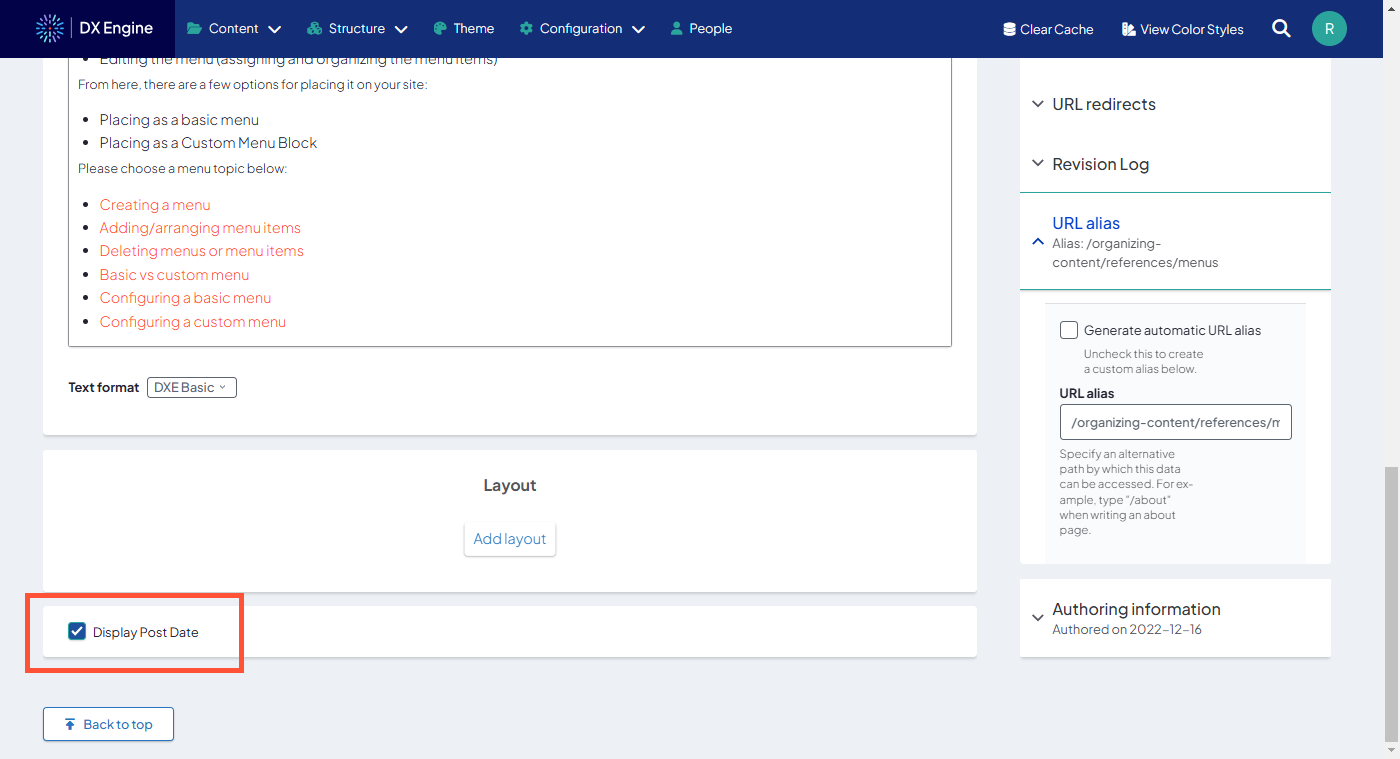
- Display Post Date: a checkbox that appears when editing each Post; allows showing/hiding the publish date in the post header
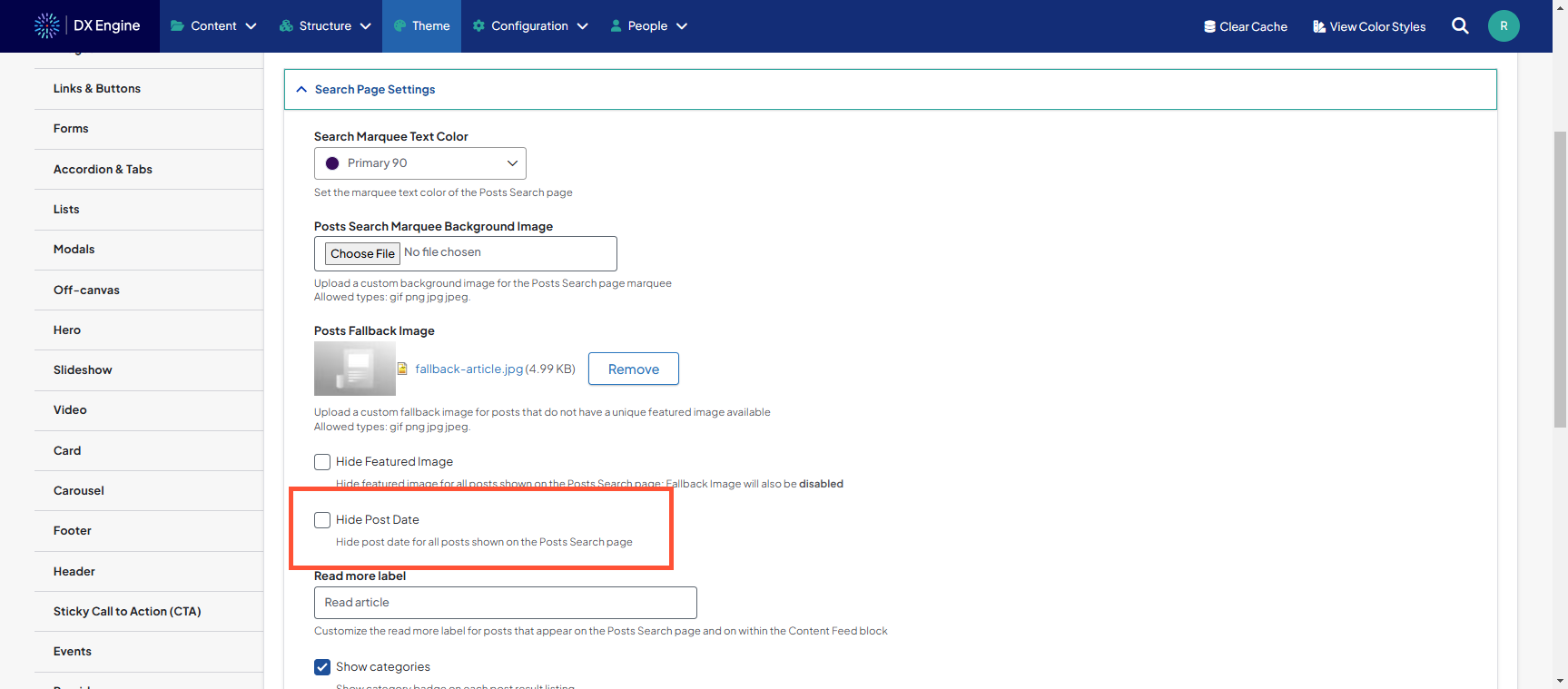
- Hide Post Date: a checkbox in the Theme settings that will hide the published date of all posts that appear in site search results.
How it works
Display Post Date appears at the bottom of the Edit page on every Post and is checked by default. You can uncheck the box to hide the publish date from the Post’s header:

Hide Post Date is a checkbox in the Posts tab of the Theme settings and is unchecked by default. You can check this box to hide all Post publish dates from the search results page:

Why it matters
This allows more flexibility in how you want Posts to appear to visitors. If you have Posts that are intended to have up-to-date information, displaying the original publish date may not be helpful to your viewers. Now you can remove them to avoid any confusion!
Events: Search query updates for keyword to filter
Taxonomy in Events search is now more automatic and intuitive for your users.
What it is
In the Events search experience, search terms and keywords that match an existing Taxonomy term now automatically apply that Taxonomy filter in the search results. Previously, the search results would not apply any Taxonomy automatically and only show matching search terms.
How it works
As the user enters search terms in Events search, a number of autocomplete suggestions appears below the search. If a user clicks one of those suggested search terms, the Events search will attempt to match that term to an appropriate Taxonomy filter (Topic, Location or Event Type). If it finds a match, it will display the search results with that filter applied.
If no Taxonomy match is found, the standard keyword search results will appear with no filters applied.
Why it matters
Since you set the Taxonomy for your events to classify them, it is a more accurate way to gather results that match what the user is actually looking for. Automatically applying the right filter for the user will display better results without any extra input needed!

- Updated Google Maps API code for better performance and compatibility with Google Maps.


