Jun 2024 release notes
Conditional Brands
We have introduced a new conditional brands feature in DXE! This allows you to specify certain pages in your site to display an alternate branding to the default brand styling. To refresh yourself on all the elements defined by a brand (colors, fonts, logos, etc.), please review our Brand article.
While a DXE site may only set one default brand at a time, you can create and save many brands in your site. This has made actions like a full site rebrand much easier - you can define a new brand while keeping the current one unchanged. When it's time to launch the new brand, you simply enter the Theme settings and select it, refreshing your entire site with just a few mouse clicks.
With conditional brands, you can now apply these different brands to specific pages or areas of your site based on criteria you set. If those criteria are met, the settings in the conditional brand will override the default brand, displaying the conditional visuals instead.
Creating a conditional brand
You can select any brand saved to your site (except for the default brand) as a conditional brand. Please view our Brand article for instructions to create a new brand.
Setting a conditional brand
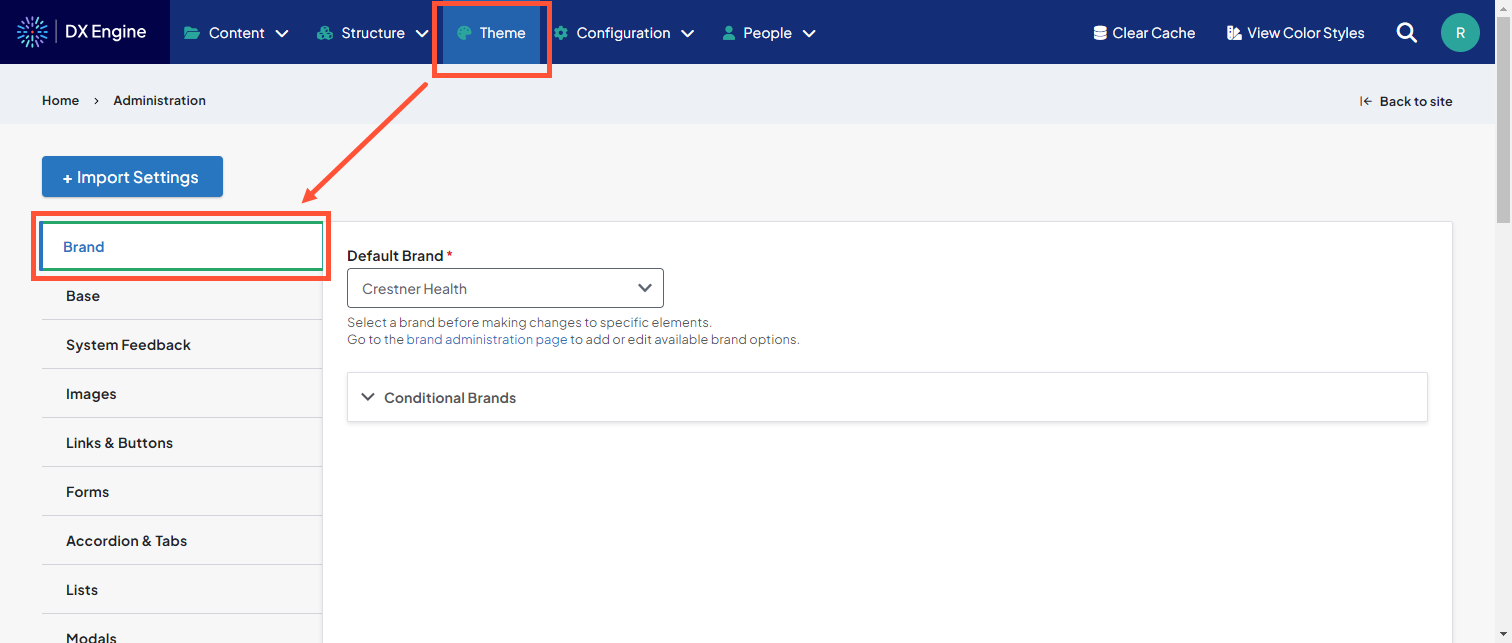
- Click Theme in the DXE menu, then the Brand tab on the left.

This page has been updated with some new fields:- Default Brand: the default brand for your site. This is required.
- Conditional Brands: any alternative brands also saved to your site that you may want to display conditionally.
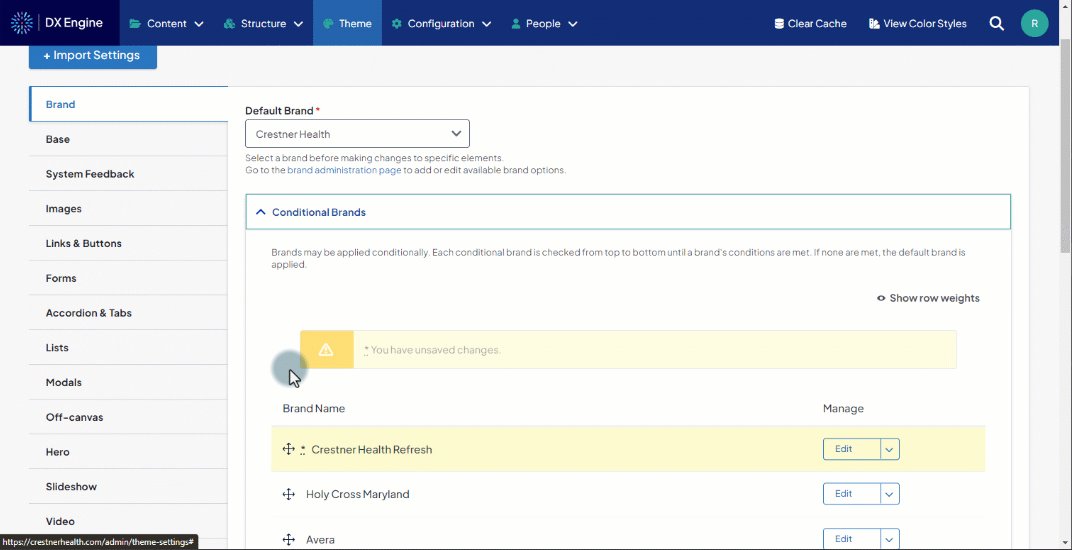
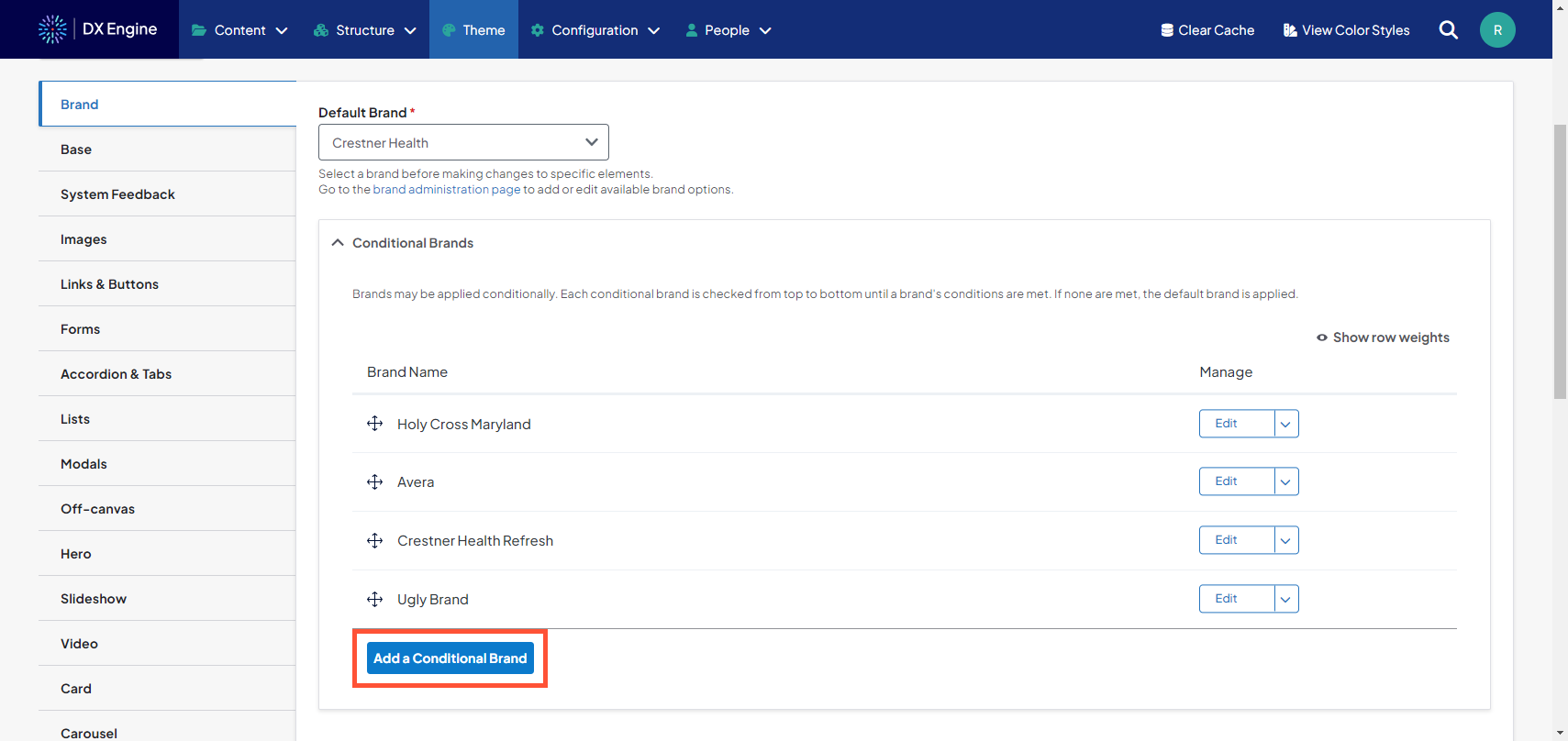
- Click Conditional Brands to expand. You will see any brands that have already been added to the conditional brands list.
- Click Add a Conditional Brand.

- On the Add a Conditional Brand page, set the following:
- Conditional Brand: Select the brand from the list here that you want to display conditionally.
- Visibility: Set the conditions for which this brand should override the default brand.
- Variable: You can define a URL parameter and parameter value here. If the parameter/value is present in the URL, the conditional brand will display.
- Pages: You can specify URLs on which the conditional brand should display. For specific pages, we recommend using their "node" value. Wildcards may also be used to select all pages in a certain path.
- Roles: You can identify which DXE roles are able to see the conditional brand.
- Webforms: You can enter webforms on which this conditional brand should be used. You can also select "Negate the condition" to make the brand appear on all forms except the entered forms.
- Content type: You can select the types of content on which this conditional brand should be used. You can also select "Negate the condition" to make the brand appear on all forms except the selected content types.
- Click Submit to save the conditional brand and visibility settings.
You can repeat the above steps to set as many conditional brands as you want.
Editing or removing a conditional brand
To edit a conditional brand, click its corresponding Edit button under the Manage column. You'll be able to edit all of the same brand/visibility settings as before.
To remove a conditional brand, click the dropdown arrow next to its Edit button and click Delete. This action only deletes the settings for the conditional brand; it does not delete the brand from your site.

Using multiple conditional brands
If you add multiple conditional brands - each with their own visibility criteria - it's possible that a page can meet the criteria of more than one conditional brand. However, pages on your site can only display one brand at a time. In these cases, the order that your conditional brands are listed matters:
Reordering conditional brands
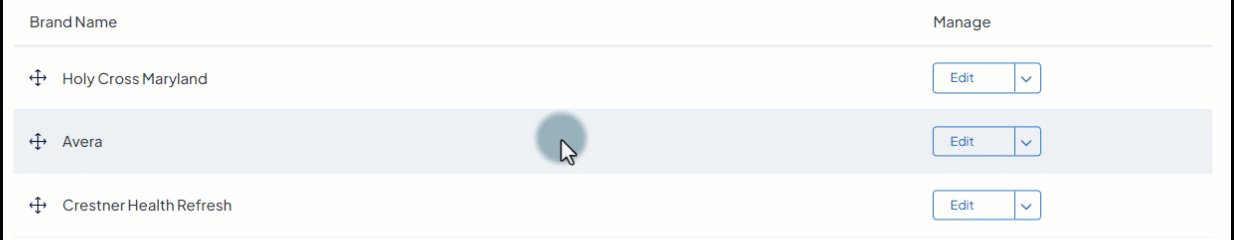
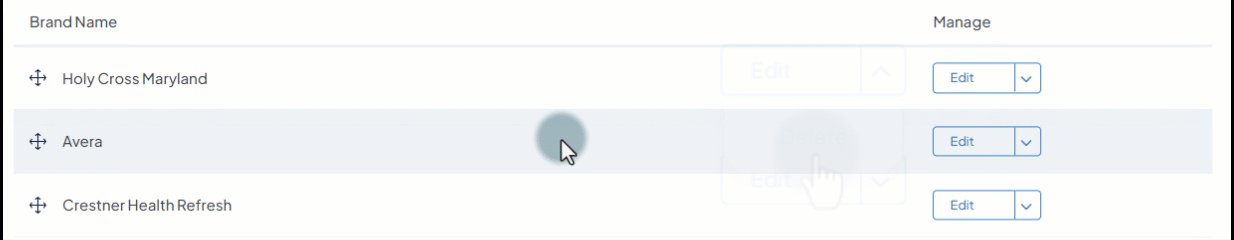
- Expand Conditional Brands to display the list.
- Click and drag the directional arrow icons of the conditional brands to manually put them in the order you want.
- Scroll to the bottom of theme settings and click Save configuration.